賢威の横幅を広げてみました。
ご訪問有難うございます。
2ヶ月間ブログを放置したおかげで色々と見えてきたこともありました。
ブログを放置したことでSEOについて感じたことを書いていこうと思います。
この2ヶ月間何やっていたかといいますと、別件のとあるビッグキーワードで数案件の上位表示をさせていました。
自分のサイトなら、URLを書いて見ていただくのですが、SEO施策を依頼されたサイトですので
『クライアント様にここに掲載してもよろしいでしょうか?』と尋ねたところ、NOというお返事でありましたので
しかたなく、掲載できませんので皆さんお許し下さい。
かなりの、ビッグなキーワードですよ。さすが上位表示させるとアクセスは凄いですね。
ということで、私は今日は2ヶ月経ってこのブログを眺めてみた時なんとなくもう少し横幅を広げて変化させようかなと
感じましたので、今日は横幅を広げることにしました。
賢威テンプレートの横幅を広げる
このブログで使用しているワードプレスのテンプレートは賢威6.1クール版といいます。
この権威の横幅を広げることは前々からしたいなと思ってはいましたが、やっと今日やることにしました。
⒈広げる前の画像

⒉次は、広げた後の画像

上の⒈画像と下の⒉画像の違いはお分かりですよね。
横の幅が明らかに違います。利点は最初の読者訪問のときにインパクトがあるということでしょうか。
違いが出せるということですかね。そうすると、少しでも沢山記事を読んでいただけると可能性が高まるいうことですね。
もう一つは、背景画像とか背景色とか迷わなくていいというのがあります。気分転換にもなりますし。
賢威のテンプレートを広げる具体的方法です
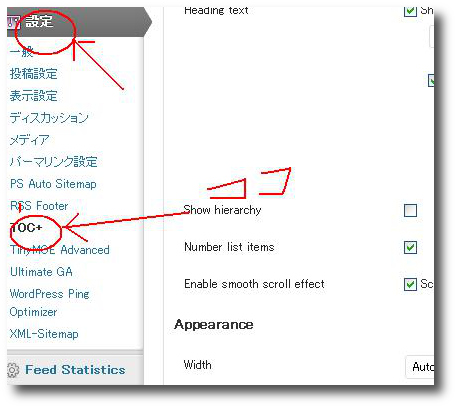
賢威6.1のダッシュボード
↓
外観
↓
テーマ編集の画面に入ります。
そこで、右側の列にテンプレート・スタイルシートの見出しがあります。
一番下のほうにスタイルシートの下に
- layout.cssがありますので、これをクリックしてください。
↓
左の画面に出てきた画面をまた、下のほうまで下がっていってください。

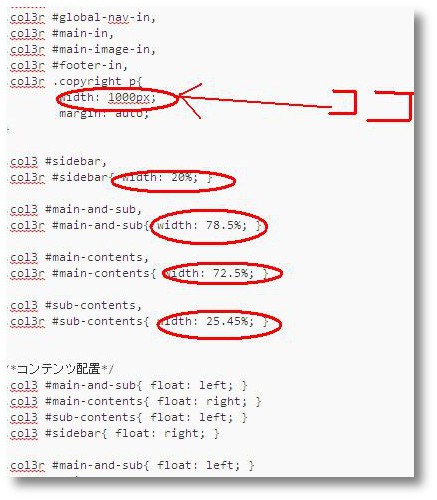
賢威6.1クール版テンプレートのCSSスタイルシートlayout
①1000pxを1200pxに変更
②20%を15%に変更
③78.5%を83.5%に変更
④72.5%を79%に変更
⑤25.45%を19.4%に変更
.col3 #sidebar,
.col3r #sidebar{ width: 15%; }
.col3 #main-and-sub,
.col3r #main-and-sub{ width: 83.5%; }
.col3 #main-contents,
.col3r #main-contents{ width: 79%; }
.col3 #sub-contents,
.col3r #sub-contents{ width: 19.4%; }
このように数字を置き換えると横幅が広がりますのでご自分でトップページを見ながら何度も微調整をしてくださいませ。
①の1200PXはヘッダーの横幅を指示していますのでわかりやすいと思います。
サイドバーとサブコンテンツの%数字は人それぞれ微妙に違うと思いますのでこの数字を参考にして調節してください。
つづく。。



































最近のコメント