サイトはMeteor Slidesでメッチャ簡単スライドショー
ご訪問有難うございます。目次
- 1 プラグインのMeteor Slidesを利用したスライドショーでサイト訪問者に『おオオーッ』と思わせましょう
- 2 ①プラグイン /Meteor Slidesを管理画面でインストールをしましょう。
- 3 ②Slidesをクリックして設定画面に進んでいきます。その中には更に④項目があります。slidessの中のもう一つのslidesをクリックし他画像です。
- 4 ③slidesの中のAdd Newをクリックした内部の画像です。
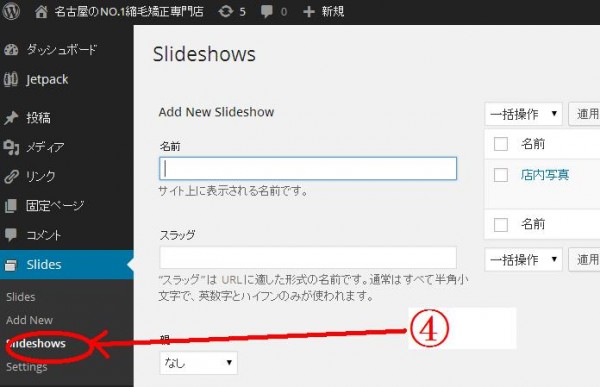
- 5 ④slidesの中のSlideshowsをクリックした画像です。
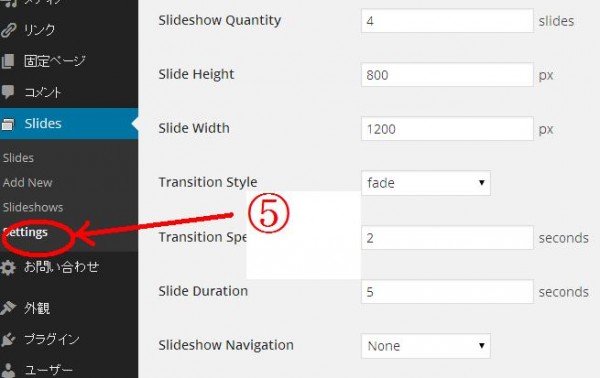
- 6 ⑤slidesの中のsettingをクリックした画像です。
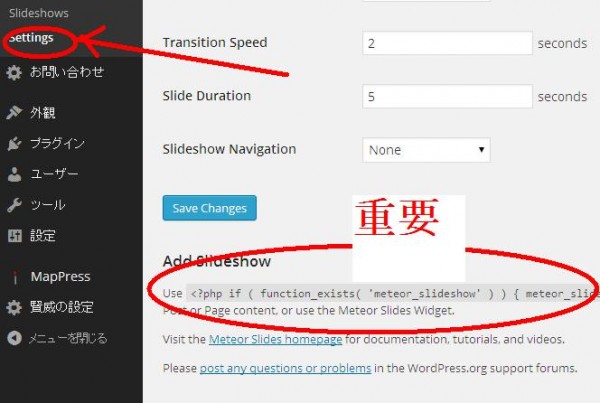
- 7 ⑥settinguの画面で、下へスクロールして行くと次の重要な部分が出てきます。
- 8 以下のショートコードを表示させたい場所に貼り付けるだけです。
- 9 Google+
プラグインのMeteor Slidesを利用したスライドショーでサイト訪問者に『おオオーッ』と思わせましょう
サイト訪問者のユーザビリティーと直帰率を下げるためとデザイン性アップのために
Meteor Slidesのプラグインを使い、ヘッダー画像をスライドショーにしてみました。
SEO的にも重要ですので、最近はやりのスライドショーは、取り入れるべきです。
画像を1200×800の大きさで用意をしておいて、時間にして10分ぐらいで完了しました。
プラグインの設定が非常に簡単なので直感的に設定できることがポイントでしょう。
スライドショーを施したサイトURL⇒http://landmark758hils.info/
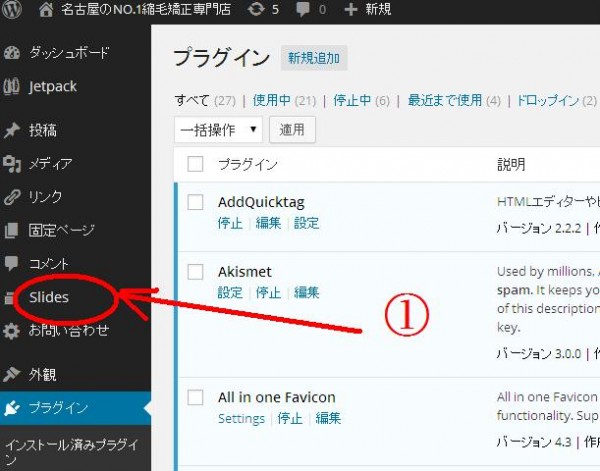
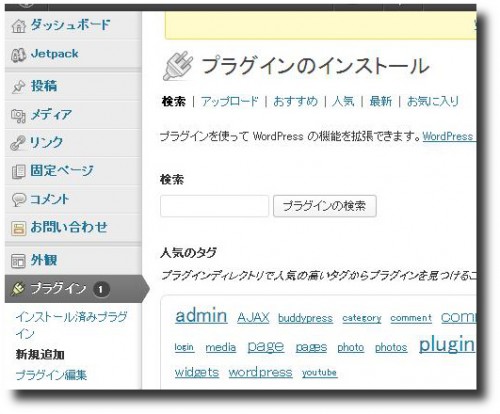
①プラグイン /Meteor Slidesを管理画面でインストールをしましょう。
(プラグインをインストールする方法)http://seoiinuma.com/archives/678
プラグインの有効化をクリックすると、ダッシュボードにslidesという項目が挿入されています。
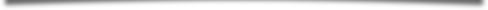
②Slidesをクリックして設定画面に進んでいきます。その中には更に④項目があります。slidessの中のもう一つのslidesをクリックし他画像です。
スライドさせる画像が既に入っているところですが、やり方は簡単ですので安心して下さい。
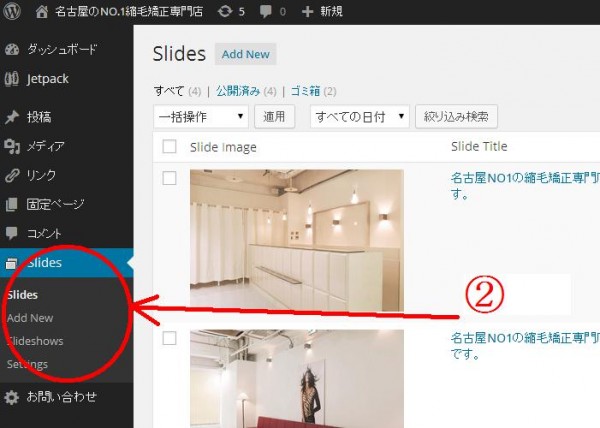
③slidesの中のAdd Newをクリックした内部の画像です。
スライドさせたい画像を付け足す場合に【注意】の部分に画像のURLを記入します。
④slidesの中のSlideshowsをクリックした画像です。
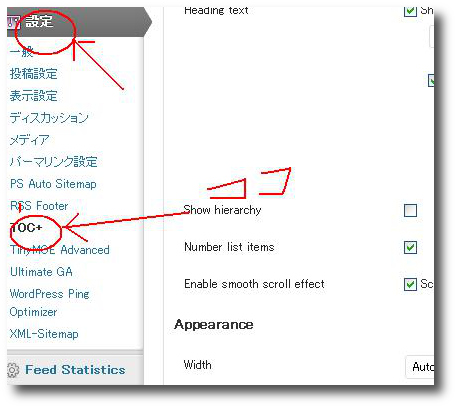
⑤slidesの中のsettingをクリックした画像です。
設定画面が現れましたが、ココはお好みで設定していただければよいかと考えます。色々やってみることが大事だと思います。
⑥settinguの画面で、下へスクロールして行くと次の重要な部分が出てきます。
スライドショーを表示したい所へ貼り付けるショートコードが出てきます。
以下のショートコードを表示させたい場所に貼り付けるだけです。
以下のショートコードを表示させたい場所に貼り付けるだけです。
<?php if ( function_exists( ‘meteor_slideshow’ ) ) { meteor_slideshow(); } ?>
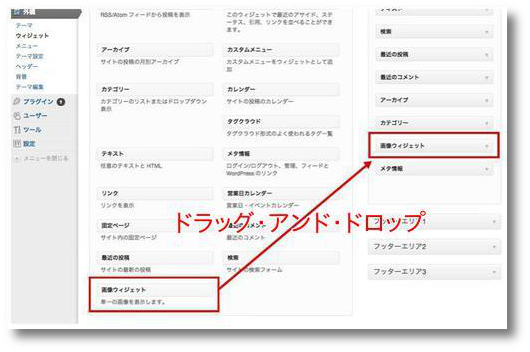
※外観>>テーマ編集で表示させたい場所に貼り付けるだけです。
[meteor_slideshow]
※投稿記事中や固定ページやウィジェットで貼り付けるだけです。
スライドショーを装備させる方法でした。このような機能が無料でできてしまうのですから嬉しいですね。
タグ:プラグイン







































最近のコメント