SEO内的対策満載賢威6.1でワードプレスAddQuicktagを使う
ご訪問有難うございます。目次
ワードプレスのプラグインAddQuicktagとは
ワードプレスの投稿画面でクリックするだけで登録していたHTMLタグやショートコードや定型文などを挿入できるスグレモノのプラグインです。
前回の記事で賢威6.1+ワードプレスのSyntaxHighlighter Evolvedの使用方法を説明。のことを書きましたが、使用する時にAddQuicktagというワードプレスのプラグインを使っていると紹介いたしましたので、本日はAddQuicktagの説明をしようと思いました。
他にも、プラグインShadowsのタグもAddQuicktagに登録してクリックだけでテキストエディターに表示ができて、もうAddQuicktag無しでは記事がかけないくらい使い倒しています。
是非、このプラグインに慣れて使用いただけることを推奨いたします。
AddQuicktagのインストールの方法はプラグインのインストール方法より行って下さい。
有効化したら設定画面を開きます
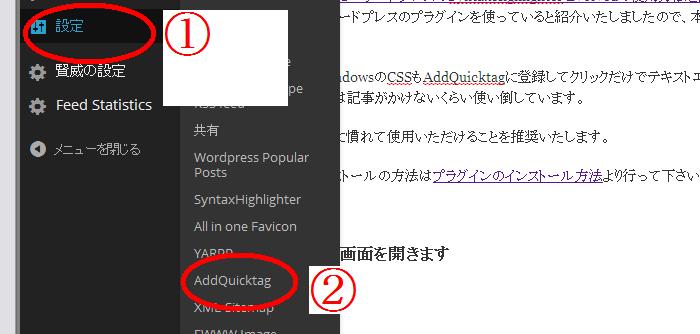
以下が設定画面へと進む画像です。①をクリックして②をさらにクリックして下さい。
AddQuicktagの設定画面です。
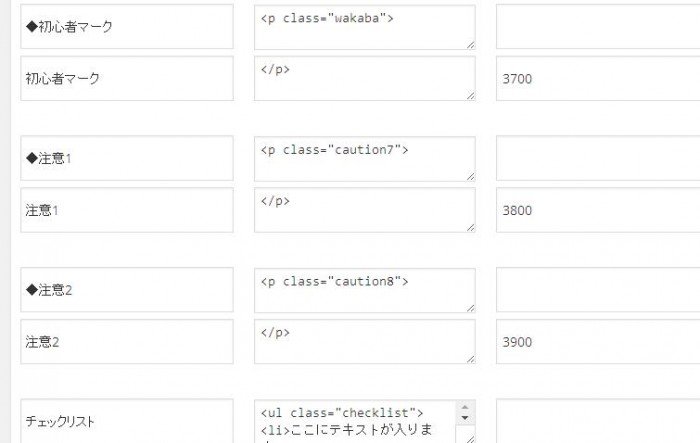
以下が、設定我慢の画像です。
開始タグと終了タグを登録して保存です。
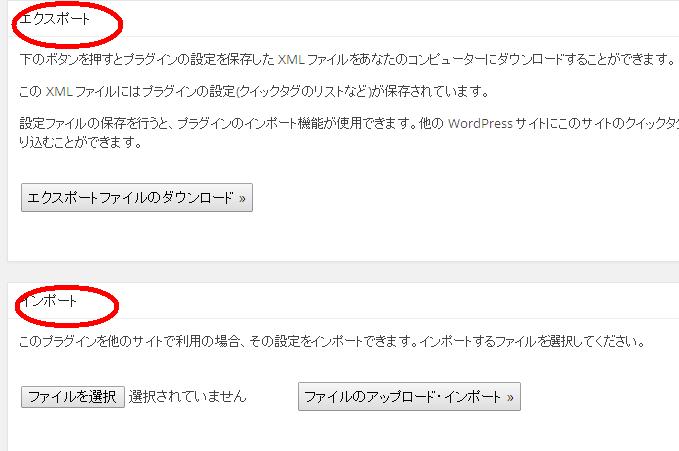
次のサイト作成の時に登録したタグをエクスポートして次のサイトにてインポートもできるので便利な機能がついてます。
エクスポート・インポートする画面が下へスクロールすると有ります。
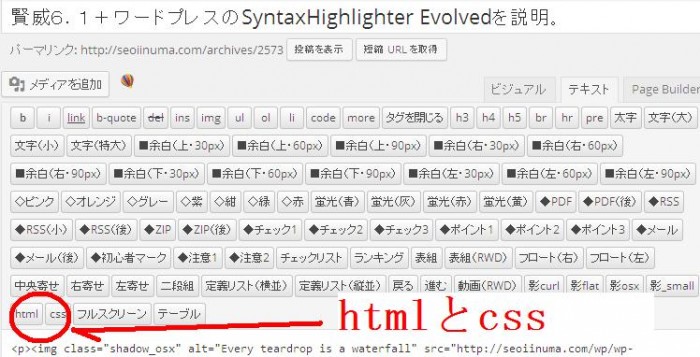
私のテキストエディターにAddQuicktagを入れた画面です。
SyntaxHighlighter Evolvedの〔html〕コードも登録してクリック一回で使用できています。
htmlとcssがSyntaxHighlighter Evolvedのタグを登録したボタンですが、選択してこのボタンをクリックするとhtmlやcssやphpの表示を投稿画面でできるようになります。
ワンクリックで完了しますので、AddQuicktagは是非導入しておいて下さい。大変便利です。
尚、賢威6.1では、基本的なアイコンのショートコードがフォーラムの方でダウンロードできますから、大変重宝しています。
タグ:AddQuicktag, SEO, プラグイン, ワードプレス, 賢威







































最近のコメント