賢威6.1+ワードプレスのSyntaxHighlighter Evolvedを説明。
ご訪問有難うございます。目次
賢威6.1+ワードプレスのプラグインのSyntaxHighlighter Evolvedを説明します。
HTMLやCSSのソースコードをワードプレスの管理画面で書くとプログラムが変換されて、HTMLやCSSのソースコードを表示する場合は特殊文字を使用する必要があります。
それが、かなり面倒で4月28日の枠線のHTMLの記事を全部特殊文字に変えるのは変換ツールもあるのでそれを使えば簡単なんですけど、カッコよくインパクトある見せ方ができるプラグインのSyntaxHighlighter Evolvedを使用することに決めました。取り敢えずプラグインで10個ほどHTMLのソースコードを表示しました。
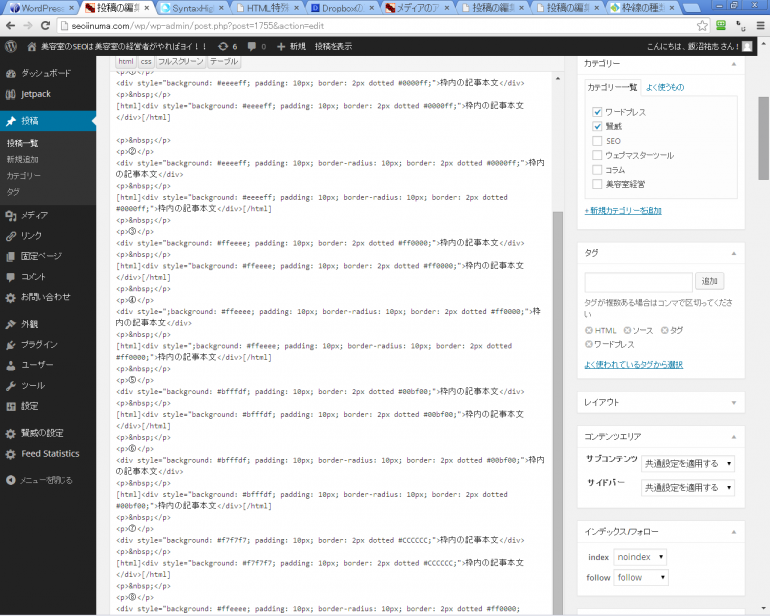
テキストエディターでソースを書くと以下のようになります。
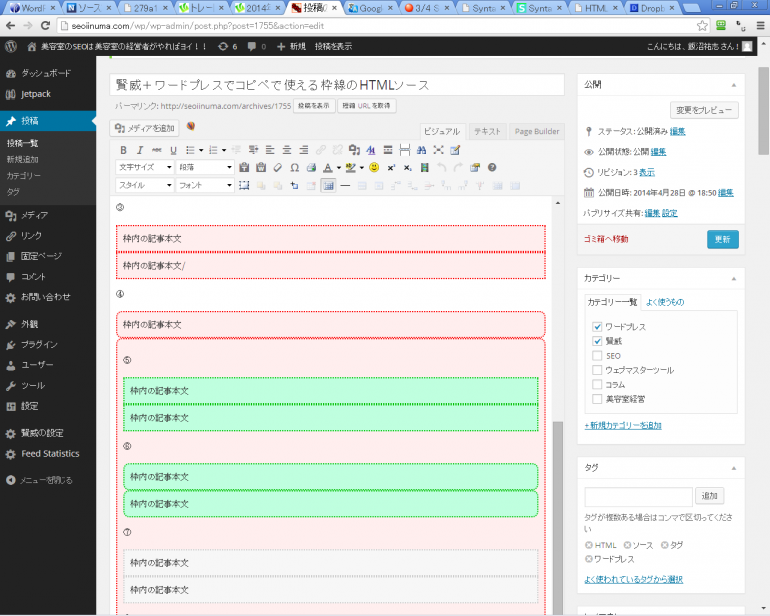
ビジュアルエディターで見ると以下の画像になります。
ソースコードをそのまま投稿画面で表示したいのですがプログラムの変換で枠線になってしまいます。
これを変換させないようにすると特殊文字を使うことになりますが投稿画面でもっとカッコよく表示したいですね。
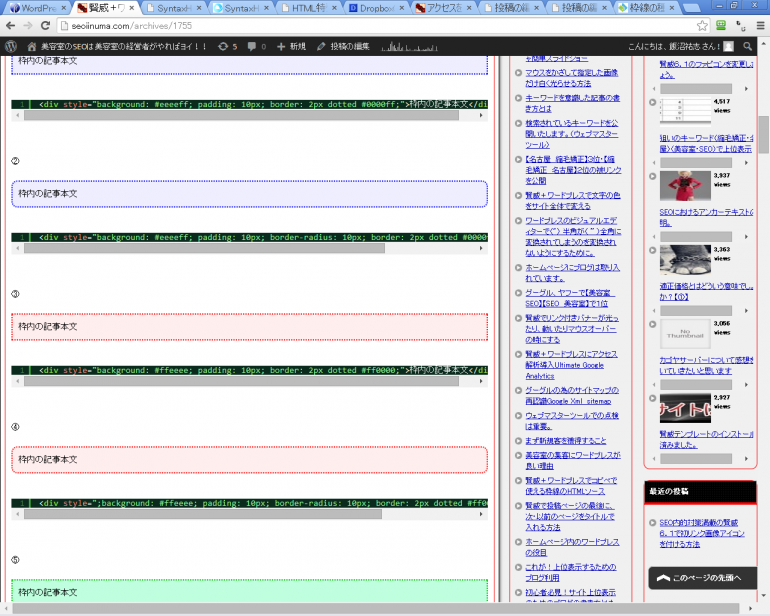
SyntaxHighlighter Evolvedを使うと以下のようにソースコードを表示できます。
SyntaxHighlighter Evolvedを導入する方法。
という訳で、カッコよくソースコードを表示できるプラグインが有りますのでそれを使いたいと思います。
プラグインのインストール方法はhttp://seoiinuma.com/archives/678参考URL を見てください。
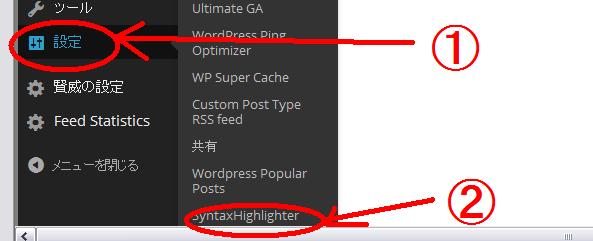
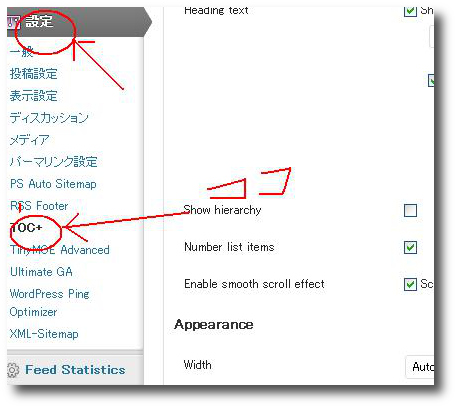
有効化をしたら、①~②と進んでクリックして設定画面に入ります。
②をクリックして設定画面へと進みます。
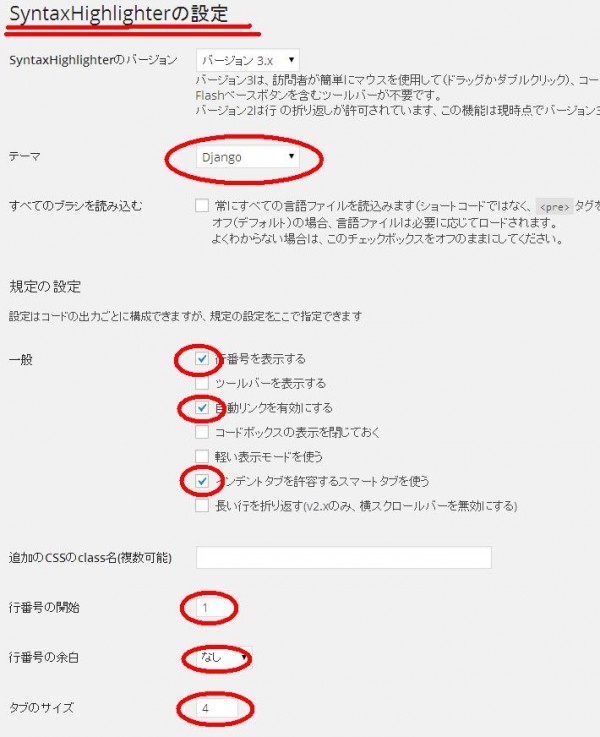
以下の画面が現れます。
設定は赤丸で囲んだところをチェックして、お好みで色々と試してみることをおすすめします。
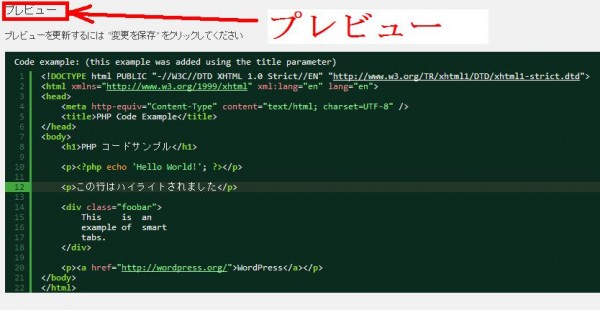
モード・プレビューは以下の画像です。
使用方法は
〔html〕コード〔/html〕===>※。〔 〕は半角ですので注意して下さい。
のように言語をタグとして記述できます。
賢威6.1を使用している場合は以下のソースをdesign.cssの最後尾に追記して下さい。
#main-contents .syntaxhighlighter table{ table-layout: auto; }CSSコードをdesign.cssの最後尾に追記して下さい。
/*SyntaxHighlighterソースコード*/
#main-contents .syntaxhighlighter table{ table-layout: auto; }
こんな感じで追記していただけば、後から分かりやすいですね。
私は、コードを使う時AddQuicktagを使用しているのですがAddQicktagを使うと非常に簡単に早く表示できます。
以上です。










































最近のコメント