ヘッダーのテキスト文字を画像に変えてみました。
ご訪問有難うございます。
当、美容室のSEOブログのタイトル文字を画像に変えました
私のこのブログのタイトル文字がテキストでしたので画像に変えました。ビフォーの
証拠画像を撮り忘れてしまいました。あちゃ~~~
という訳で私のブログは変更するのに一手間かかりました。
ダッシュボード→外観→テーマ→テーマ編集→
ヘッダー(header.phpというところが一番右にありますのでそこの
ヘッダーと書いてある部分を探して下さい。
慣れれば非常に簡単なんです。
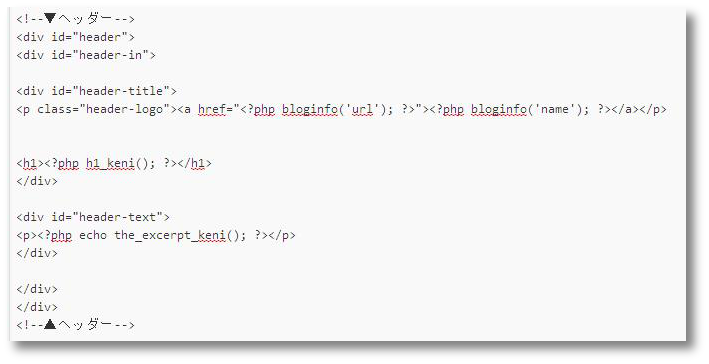
変更前
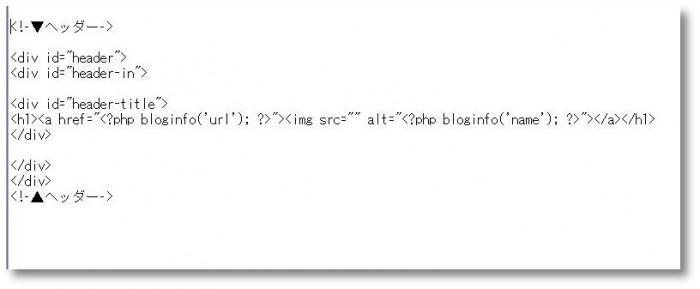
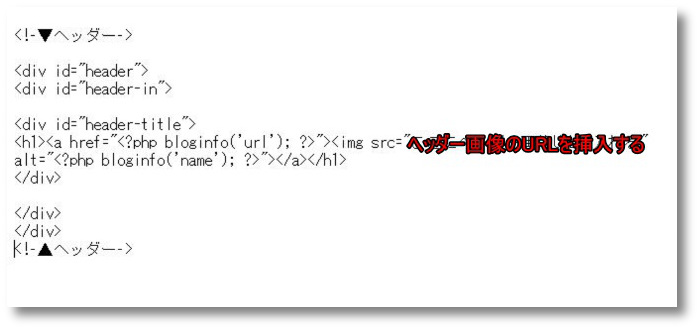
変更後
変更後記述の画像指定部分にヘッダー画像URLを記述します。
下記はコピー&ペーストできます。
<!–▼ヘッダー–>
<div id=”header”>
<div id=”header-in”>
<div id=”header-title”>
<h1><a href=”<?php bloginfo(‘url’); ?>”><img src=”ヘッダー画像URLを挿入する”
alt=”<?php bloginfo(‘name’); ?>”></a></h1>
</div>
</div>
</div>
<!–▲ヘッダー–>
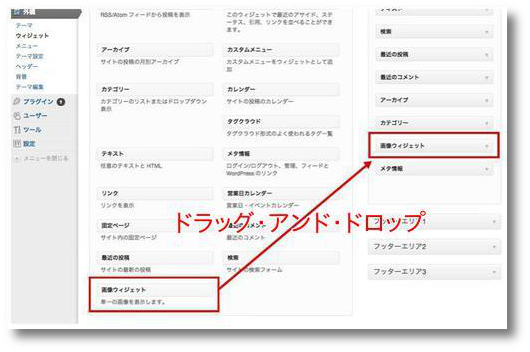
私がおすすめしている無料テンプレートはフォームに画像のURLを入れ
るだけで
http://landmark758hils.info/このように簡単設定できるんですよ。
無料テンプレートだとは信じられません。

挿入画像のヘッダーロゴ画像とありますが、このURLは管理画面でアップできるのですよ。
それに、もうお気づきだとは思うますが背景を黒にしてみました。
これも実は3回クリックするだけで色設定もできます。
笑えてしまいます。簡単過ぎて。
無料のテンプレートのほうが優秀なんです。凄いですよこのテンプレート。
それでは今日は終わります。お付き合いありがとうございました。


































最近のコメント