賢威6.1の最新情報の日付を消す
ご訪問有難うございます。

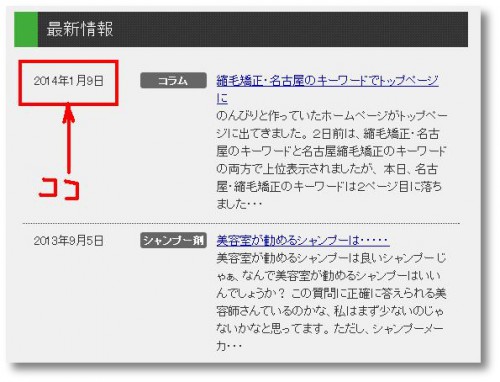
ランドマーク758ヒルズの質問コーナーの最新情報の日付が2ヶ月前の数字になっているので最新情報ではないので
日付をいっその事消したほうが良いと連絡を受けました。
私も、もっともだなと思い早速消すことにしました。
消し方をご説明いたします。上の画像がそれでございます。
目次
ワードプレスのダッシュボード(管理画面)で外観⇒テーマ編集⇒index.phpと入ります。
--------ここから------------
<!–最新情報–>
- if (!mb_ereg(“^[0-9]+$”, $new_info_rows) or ($new_info_rows <= 0)) {
- $new_info_rows = 5;
- }
- newposts_keni($new_info_rows,1,1,
“false”
- ,0,the_keni(‘new_info’)); ?>
<!–/最新情報–>
--------ここまで------------
| newposts_keni($new_info_rows,1,1,“year”,0,the_keni(‘new_info’)); ? |
yearこの部分をfalse
に変えてやるだけで日付を消すことができます。
キャッシュがありますので、直ぐには反映されませんので少し時間を置いて確認すると
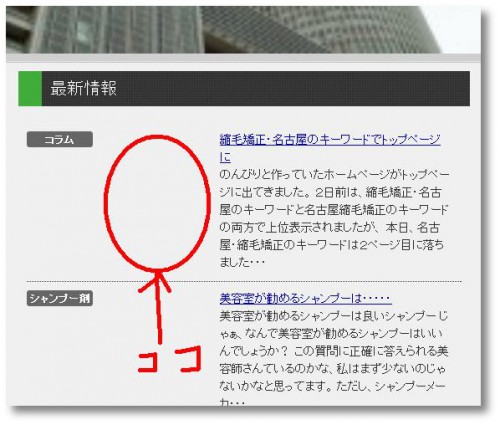
下のような状態になり、赤丸の部分が間延びしていますのでここをdesign.cssで調節をします。
ワードプレスのダッシュボード(管理画面)で外観⇒テーマ編集⇒design.cssと進みます。
#main-contents dl.news dd{
margin: 0 0 10px 0;
padding: 0 1em 0.8em 16.5em;
border-bottom: 1px dotted #414141;
paddingの最後の16.5emの数値を減らして左側の空白をなくします。
#main-contents dl.news dd{
margin: 0 0 10px 0;
padding: 0 1em 0.8em 8.5em;
border-bottom: 1px dotted #414141;
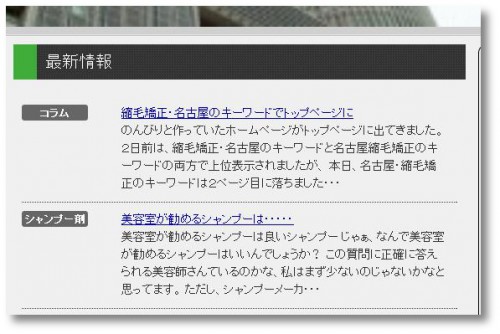
スタイルシートを調節すると空白がなくなり自然な状態になりました。
これで、ブログからホームページに改良できました。!!
他の部分の日付を消す場合はコチラを参考にして下さい
http://seoiinuma.com/archives/1488
タグ:賢威






































最近のコメント