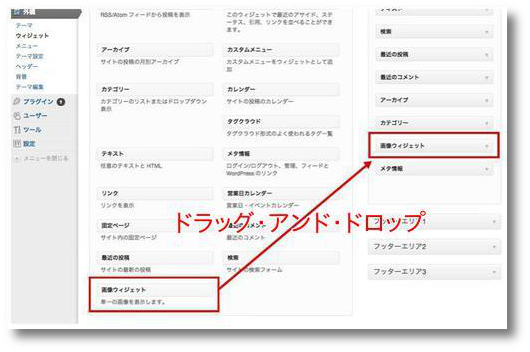
グローバルメニューをクリックするとグローバルメニュー以下へ飛ぶ方法
ご訪問有難うございます。ユーザビリティーを考えて
私が、作っているワードプレスのホームページなんですが、
⇓
店内写真を全面に大きく出してスライドショーをすることによって、IMPACTがあるホームページになりました。
しかし、ホームページ訪問者の方はグローバルメニューをクリックするたびに店内画像を目にすることになりますので、そのたびにスクロールしていただくのは申し訳ないですね。それはいけません。
そこで、グローバルメニューやフッターリンクをクリックするとすべてグローバルメニュー以下が表示されるようにしたいと思います。
カスタムメニューを使い「#global-nav」へリンクする方法でも可能ですが、修正が多岐に渡るため、header.php の「」の後に、下記のソースを追記して、対応することにしました。
<script type=”text/javascript”>
$(function() {
var n = window.location.href.slice(window.location.href.indexOf(‘?’) + 4);
var p = $(“#global-nav”).offset().top;
$(‘html,body’).animate({ scrollTop: p }, ‘slow’);
return false;
});
</script>
<?php } ?>
これで、グローバルメニュー以下に飛んでくれますので、良いかと思います。
ついでに、グローバルメニューの背景色を黒色#000から青色#0000ffに変更して目立たせるようにしました。
変更場所はdesign.phpの以下の箇所になります。
/*——————————————————–
グローバルナビ
——————————————————–*/
#global-nav{
background: url(./images/common/bg-menu.png) center bottom repeat-x #0000ff;
border-bottom: 1px solid #6a5734;
}
以上です。































最近のコメント