SEO内的対策万全の賢威6.1+ワードプレスでh3タグを太くしてみた
ご訪問有難うございます。目次
h3見出しタグをもっと目立たせようと思い太く縦幅をする方法
今現在のh3見出しの画像は以下です。
上図のh3見出しの縦の幅を大きくして迫力あるもっと目立つようにしてみます。
投稿記事や固定ページで「h3タグ」を、もっと目立たせたいのでh3見出しを、カスタマイズします。
1:見出しの文字のサイズを投稿記事タイトル(h2)と大体同じ位のサイズにしてみます。
2:h3タグ見出しの、上に「もう3行分程度」余白を作ろうかと思いました。
3:h3タグ見出しの、「下」に「あと1行程度」を空けたい。
・文字サイズを、賢威の初期設定のh2と同じにするには、「font-size: 1.286em;」に変更します。
・h3の文字サイズと余白は、「#main-contents h3」にて、「font-size」と「margin」をご変更いたします。
上下の余白を、上に3行分、下に1行分太くするためには、「margin: 5em -10px 3em;」とご指定致します。
「5em」が上の余白、「3em」が下の余白ですので、自由に変更してみて下さい。
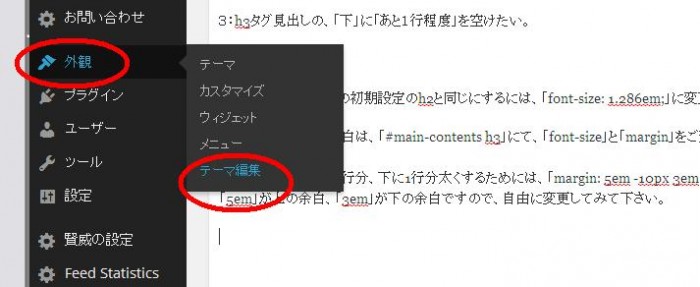
それでは、以下の図のように進んでいきます。管理画面>>外観>>テーマ編集
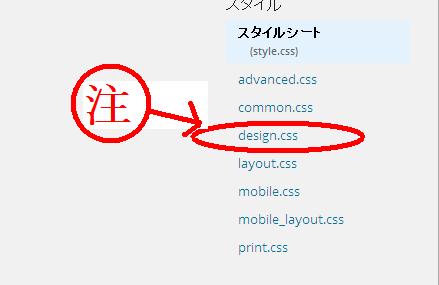
テーマ編集の画像です。管理画面>>外観>>テーマ編集>>design.cssの画面
変更前
/*●H3タグ*/
#main-contents h3{margin: 0 0 1.5em;padding: 0.8em;border: 2px solid #414141;font-size: 1.143em; font-weight: bold;}
変更後
/*●H3タグ*/
#main-contents h3{margin: 5em 0 3em;padding: 0.8em;border: 2px solid #414141;font-size: 1.286em; font-weight: bold;}
もう一方で、「#main-contents .contents h3」をWordPress用の変更箇所として、上下の余白を指定致します。
そして、2つ目の数値が「-10px」と記述されていますけど、これは左右の余白を示していて、この値は触らないで下さい。
変更前
#main-contents .contents h3{margin: 0 -10px 1.5em;}
変更後
#main-contents .contents h3{margin: 5em -10px 3em;}






































最近のコメント