内的SEO満載の賢威6.1でトップメニューの色と文字色を変える方法
ご訪問有難うございます。目次
トップメニューの場所を示した画像です
上の画像の①の部分が内的SEO満載の賢威6.1でトップメニューの部分です。当サイトでも右の一番上にサイトマップが設定して有りますが、当サイトはトップメニューの色は変えませんのでいま製作中のホームページで表示いたしました。
この、サイトマップ・メニューの背景色の色が白色なので何か違う色に変えたいという時の方法を解説いたします。
トップメニューの色を変えます
ワードプレスの管理画面(ダッシュボード)から外観>>テーマ編集>>design.cssと進みます。
design.cssの以下の部分の#fffをお好みの色に変えて下さい。色見本⇒http://www.colordic.org/
/*——————————————————–
トップ
——————————————————–*/
#top{
position: absolute;
top: 0;
background-color: #fff;
font-size: 1.2em;
}
トップメニューの部分のいろを#fff白色から#9370db変えてみます。
/*——————————————————–
トップ
——————————————————–*/
#top{
position: absolute;
top: 0;
background-color: #9370db;
font-size: 1.2em;
}
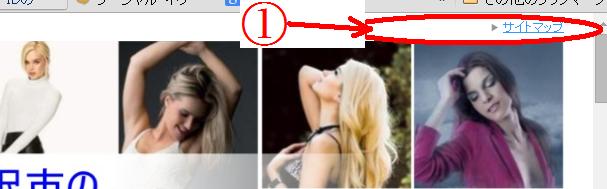
以下の画像のようにトップメニューの色が変化いたしました。
design.css編集後です。
サイトマップの文字が青色ですので紫色と被ってしまい見えにくいですね。(と言うより全く見えなくなってしまいました。)
そこで、サイトマップの文字の色を白色に変える方法を説明いたします
ワードプレスの管理画面(ダッシュボード)>>外観>>テーマ編集>>design.cssと進みます。design.cssの
最後に以下を記述して完了。下のソースを付け加えるだけです。
color: #fff;
}
以上です。






































最近のコメント