賢威6.1のヘッダー画像とトップとメニューの間を詰める方法です。
ご訪問有難うございます。賢威6.1+ワードプレスのヘッダー部分のテキストを画像に変える方法を以前に説明しましたが、
http://seoiinuma.com/archives/382
トップとヘッダー画像の空間をもう少し詰めたほうが良いかなと感じてやってみることにしました。
ヘッダー画像のボトムとグローバルメニューの間も空間を少しだけ縮めたほうが良いと思い、そこも変更します。

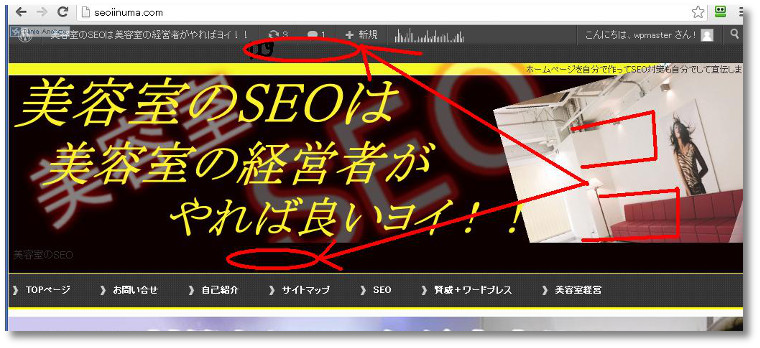
美容室のSEOは美容室の経営者がすれば良いヨイとかいてあるヘッダー画像の画像であります。
ワードプレスの管理画面の外観⇒テーマ編集⇒design.cssとクリックしていきます。
/*——————————————————–
3、エリアの設定
——————————————————–*
というところを探して下記のように変更いたします。
変更前
#container {
position: relative;
padding-top: 25px;
}
変更後
#container {
position: relative;
}
以上が上の画像で言うと上の赤丸の部分の変更になります。
もう1個の赤丸、下の部分の変更は以下のように書き換えます。
/*——————————————————–
ヘッダー
——————————————————–*/
変更場所はヘッダー部分の下の方です。
変更前
#header h1 {
margin-bottom: 1em;
padding-left: 0.5em;
font-size: 1.167em;
}
変更後
#header h1 {
margin: -28px 0 0 0;
font-size: 1.167em;
}
以上のようにdesign.cssを編集してやれば、ヘッダー画像が部分の空間部分が詰められるようになります。
どんどんカスタマイズして自分だけの個性あるブログにしてあげると楽しいですね。
もう一つの利点は、個性ある画像やヘッダーはサイト訪問者さんの目を引き滞在時間を少しでも長くするということです。
グーグルはそこまで調べることができていますので、SEOの観点からカスタマイズは重要な事です。
下記の記事は絶対見たほうがいいと思います。
⇓ ⇓ ⇓ ⇓
賢威6.1+ワードプレスのヘッダー画像を横いっぱいに広げるには
一般的に編集する場合は以下を参考にしていただいたほうがわかりやすいです。
design.cssを以下のように変更してご対応ください。
以下記述はサンプルになりますので、実際に使用される場合は数値等を調整してご対応ください。
————————————————————
変更前
#header-in {
padding: 1em 0;
}
#header h1 {
margin-bottom: 1em;
padding-left: 0.5em;
font-size: 1.167em;
}
変更後
#header-in {
padding: 0;
}
#header h1 {
margin-bottom: 0;
padding-left: 0.5em;
font-size: 1.167em;
}
————————————————————



























最近のコメント