SEO賢威6.1のフッターにグーグルマップを表示する方法
ご訪問有難うございます。目次
SEOテーマ賢威6.1クール版ののフッター部分でデフォルトのイラストを削除した状態
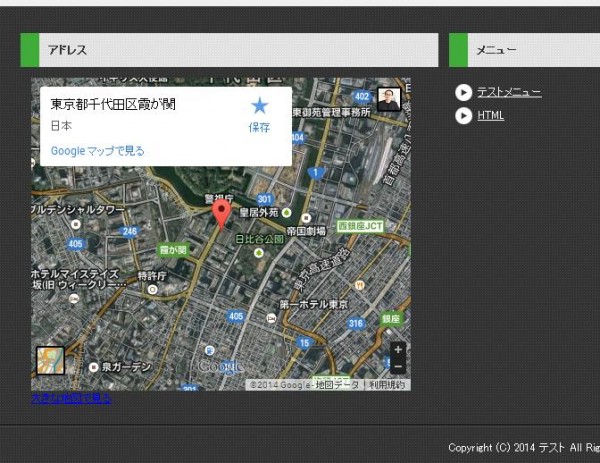
上の画像のアドレスと書いてある部分にグーグルマップを挿入したところが以下の画像です。
SEO内的対策完備の賢威6.1のフッターのアドレス部分にグーグルマップを入れて表示させるには
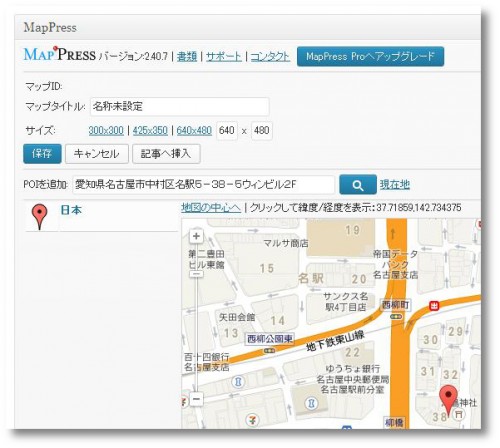
footer.phpを以下のように編集することでグーグルマップを表示できます。
編集前
<!--アドレスエリア-->
<div class="area01">
<h3>アドレス</h3>
<div class="access">
<div class="area01-freebox">
<?php
if (the_keni('author_image') != "") {
echo '<p><img src="'.the_keni('author_image')."\" /></p>\n";
}
if (the_keni('author_info') != "") {
echo nl2br(the_keni('author_info'));
}
?>
</div>
</div>
</div>
<!--/アドレスエリア-->
編集後
<!--アドレスエリア--> <div class="area01"> <h3>アドレス</h3> <div class="access"> <div class="area01-freebox"> ここにGppgleMapより取得したタグを記載する </div> </div> </div> <!--/アドレスエリア-->
photo by:
wvfonseca





































最近のコメント