賢威6.1+ワードプレスでサイトマップを訪問者の為に作るプラグイン紹介
ご訪問有難うございます。
サイトマップは2種類ありまして、
① グーグルクローラーがサイト全体を読み込むために作成するサイトマップと
②サイト訪問者様がサイト全体を見渡せる目次の意味で作る場合
以上のように使い分けされます。勿論②通り作るわけですがグーグルのクローラーのためのサイトマップは既に説明が終わっていましたが、訪問者様のための目次の説明が済んでいませんでしたので、今から行います。
サイトマップはユーザビリティーのアップつまりSEOの観点からも非常に大事ですので是非作成しましょう。
プラグインを使用すると一瞬で作ってくれますので非常に便利ですね。プラグインの名称は PS Auto Sitemap といいます。
目次
PS Auto Sitemapの設定及び使い方などの説明
①まずPS Auto Sitemapのインストルを行います。
いつもどおりにプラグインのインストール方法は以下の記事を参考にして下さい。
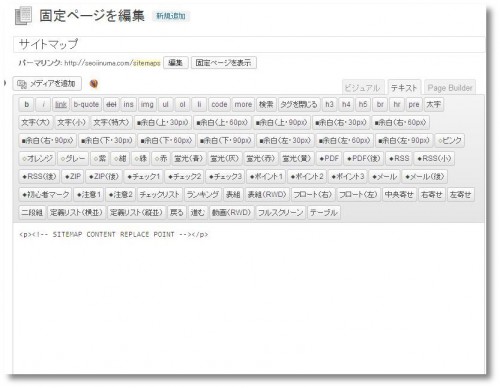
②サイトマップは固定ページに出力させますので専用の固定ページを作成します。
ページの作成は、表題に【サイトマップ】と書くだけです。

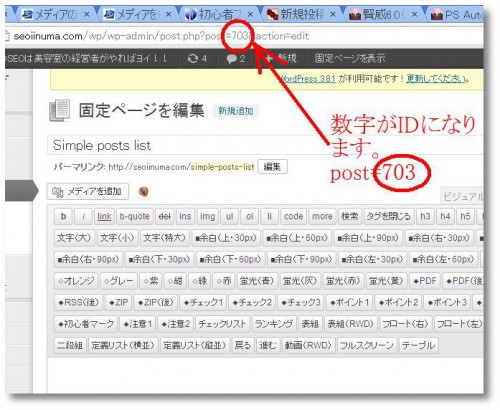
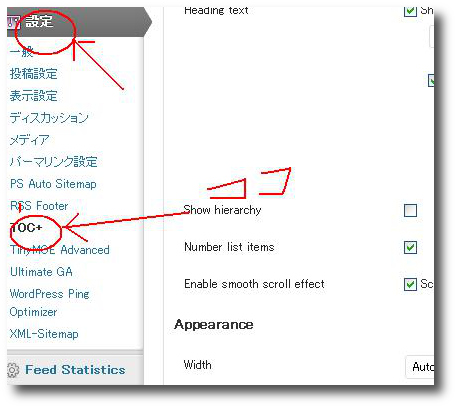
③ページIDを管理画面>設定>Ps Auto Sitemapにて記入する。

赤丸の中の数字がIDになりますので
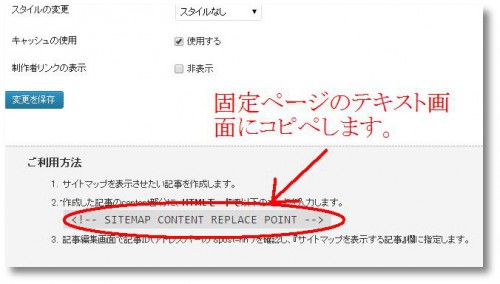
④管理画面の>設定>Ps Auto Sitemapの設定画面でこのIDを記入します。

⑥PS Auto Sitemap設定画面のしたの方に行くとショートコードがありますのでそれを固定ページのテキスト画面で貼る

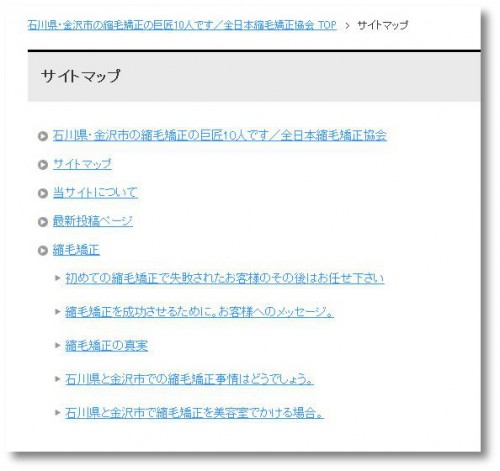
自動的に出力されたサイトマップです。

非常に簡単にそして綺麗にサイトマップを作り出すプラグインです。
推奨されていますので是非導入してください。



































最近のコメント