SEO賢威6.1ヘッダー右上に検索窓を設定
ご訪問有難うございます。目次
トップメニューにもう一つのサイト内検索窓をつくる
SEO内的対策が万全の賢威6.1のヘッダー右上のトップメニューの一に検索窓を設定しようと思いつきました。
ページ数も増えてきて、以前ウィジェットにて検索窓を設定しましたが右のしたの方に有りますのでとても気づきにくいと考えていました。
そこで、更にもう一つサイト内検索をする場合の窓を増設いたします。
サイト内検索窓を設定する前の画像です。
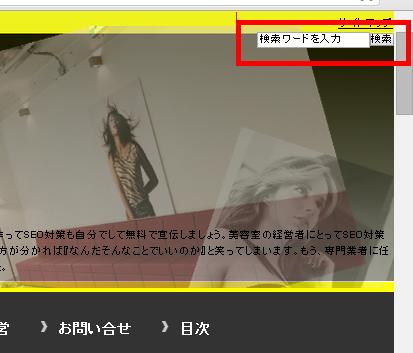
サイト内検索窓を設定したあとの当サイトのヘッダー右上の状態です。
ヘッダー右上の状態です。検索窓を設定することができました。サイト内の記事が多くなりますとサイト内検索は必要と思います。
変更前
<!--▼トップメニュー--></pre>
<div id="top">
<div id="top-in">
<ul id="top-menu">
<li><a href="<?php bloginfo('url'); ?>/sitemaps/">サイトマップ</a></li>
</ul>
</div>
</div>
<pre>
<!--▲トップメニュー-->
変更後
<!--▼トップメニュー--></pre>
<div id="top">
<div id="top-in">
<ul id="top-menu">
<li><a href="<?php bloginfo('url'); ?>/sitemaps/">サイトマップ</a></li>
<li><form id="searchform" role="search" action="自分のサイトURL" method="get"><input class="search" id="s" type="text" name="s" value="" /><input id="searchsubmit" type="submit" value="検索" /></form></li>
</ul>
</div>
</div>
<pre><br /><!--▲トップメニュー-->変更前
#top-menu li{
display: inline;
margin-left: 1em;
list-style: none;
}
変更後
#top-menu li{
display: inline;
margin-left: 1em;
list-style: none;
float: right;
}
design.css最下部に追記
#top-menu form {<br />display: inline;<br />}
photo by:
casasroger




































最近のコメント