賢威6.1のグローバルメニューのプルダウンの横幅を広げたい。
ご訪問有難うございます。
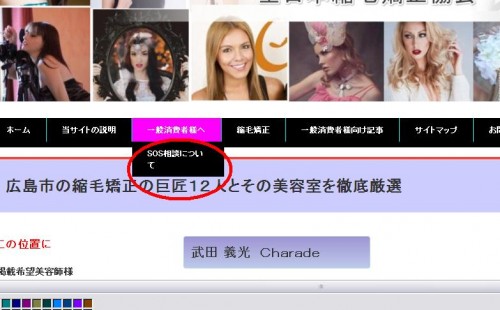
下の画像のグローバルメニューのドロップ・ダウンの部分ですが、赤丸で囲んでありますがSOS相談について
と書いてありますね。 【て】 が、なんとなくいやなかんじですよね。なんか、余り物って感じなんです。
この【て】を何とかしようと思います。
要するにプルダウンメニューの文字数が一個多すぎて長くて、改行されて2段になってみっともないですね。
■プルダウンメニューを横に広げる■
設定はダッシュボード>テーマ編集> design.cssのドロップダウンメニューのところにある
white-space: normal;
↓
white-space: nowrap;
これで、改行されなくなります。
そして
width: 12em;
↓
width: max;
簡単ですね。
■ドロップダウンメニューと次の子プルダウンメニューの間に罫線などを引きたい場合は。■
ダッシュボード>テーマ編集>design.cssのドロップダウンのところ、(/*ドロップダウンメニューのデザイン*/)と書いてある3行上のところの部分。
border-top: 0;
↓
border-top: dotted 1px;
細い点線をつけることが可能です。
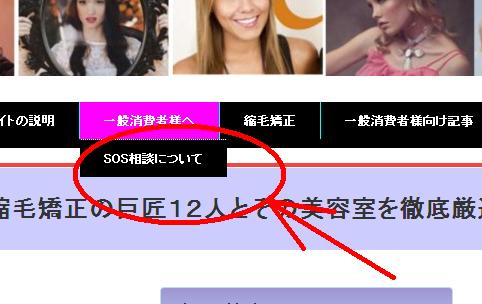
変更後の画像です。
【て】
の文字が改行されていませんね。これでどんなに長くても2段3段にはなりません。
これで、長いドロップダウンメニューでも改行されたりしませんので気を使わずに表題がつけることが出来ます。
無理に短くすると意味がわからなくなったりしますし、かと言って2段のメニューではなんとなく不格好のような気がします。
photo by:
Chealse V





































最近のコメント