SEO内的対策完璧な賢威6.1でアイキャッチ画像に枠線
ご訪問有難うございます。SEOで言う内部対策が完全装備してある賢威6.1のアイキャッチ画像に枠線を付けたい
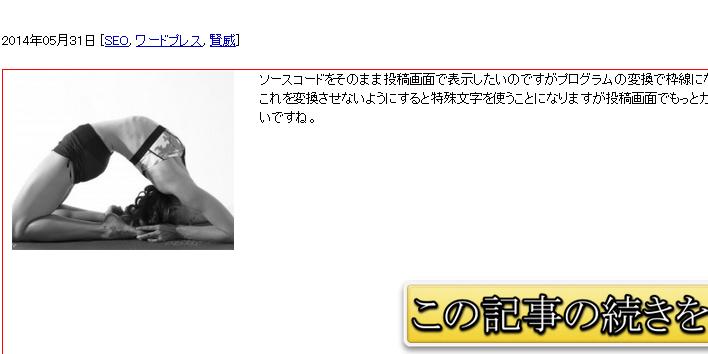
例えば以下の画像ですけど、見てお分かりのように、画像が白の背景ですので、なんだかボケた感じに見えるのは私だけでしょうか?私としては枠をつけて、できればドロップシャドウも付けたいところですが。今日は、枠線をつけるだけにします。
枠線を付ける前の画像です。
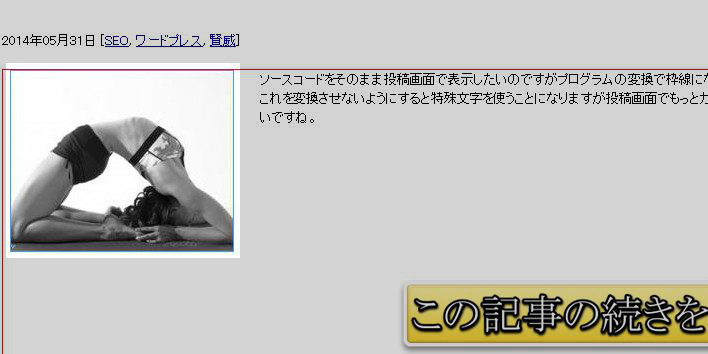
枠線をつけた後の画像です。
アイキャッチ画像に枠線を付けました。
ユーザビリティーアップのためにアイキャッチ画像に枠線を付けたい場合の対応は、design.cssの最後尾に下記のごとく追記することで実現できます。
以下の方法は、アイキャッチ画像設定時にWordPressで自動で付与される「attachment-post-thumbnail」というクラスに対して枠線を指定している方法です。
————————————————————
design.cssの最後尾に追記して下さい。#3d9effは枠線の色ですが、ココはお好みで選んで下さい。
.attachment-post-thumbnail {
border: 1px solid #3d9eff;
}
border: 1px solid #3d9eff;
}
次回は、アイキャッチ画像を少し下にさげて、アイキャッチ画像にドロップシャドウを付けたいと考えています。
photo by:
rhoftonphoto





































最近のコメント