賢威+ワードプレスで文字の色をサイト全体で変える
ご訪問有難うございます。賢威+ワードプレスでサイト全体の文字色が少し薄いので濃い黒色に変えたいと思います
ご自分の好きな色を指定できますのでやってみることにいたします。私は【#000】の黒色に変えることにしました。デフォルトの設定は【#333】です。

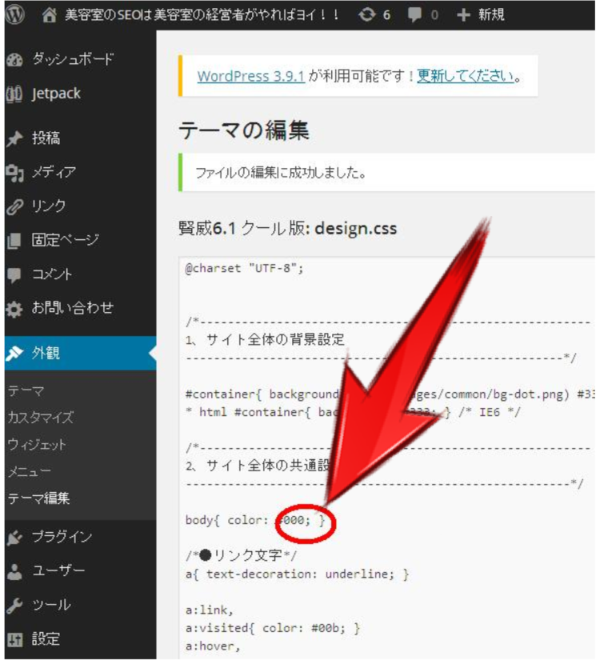
上図はワードプレスのダッシュボード(管理画面)で
ダッシュボード>>外観>>テーマ編集>>design.cssへクリックして進みます
赤丸の部分を変更するだけで自分好みの色に変更できます。
色見本のおすすめサイトです。⇒http://www.color-sample.com/colors/649/
サイドバーの文字を大きくする方法
#sidebar-in {
font-size: 1.1em;
}
font-size: 1.1em;
}
ソースをdesigu.cssの最後に追記して、フォントサイズを好きな大きさに変えてあげることができます。
トップ・ページの複数ある(続きを読むをなくして更新ページを全部表示したい場合)
トップページの最新情報の下に更新記事を表出したい場合
index.phpを以下のように変更して下さい。
変更前
<!–本文抜粋–>
<?php the_excerpt(); ?>
<p><a href=”<?php the_permalink() ?>”>「<?php echo(get_the_title(”, ”, false)); ?>」の続きを読む</a></p>
<!–/本文抜粋–>
<!–本文抜粋–>
<?php the_excerpt(); ?>
<p><a href=”<?php the_permalink() ?>”>「<?php echo(get_the_title(”, ”, false)); ?>」の続きを読む</a></p>
<!–/本文抜粋–>
変更後
<!–本文抜粋–>
<?php the_content(); ?>
<!–/本文抜粋–>
以上で完了です。
photo by:
stilettobootlover_83

































最近のコメント