ワードプレス(賢威6.1)に枠線をつけました。
ご訪問有難うございます。ワードプレス(賢威6.1)の投稿記事やウィジェットに枠線とドロップシャドウをつけてみました。
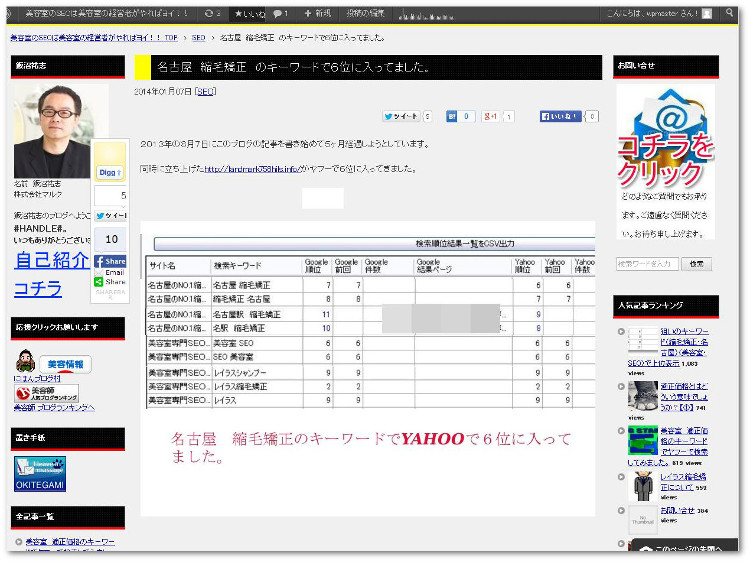
上が枠線を付ける前の記事とサイドバーの状態です。
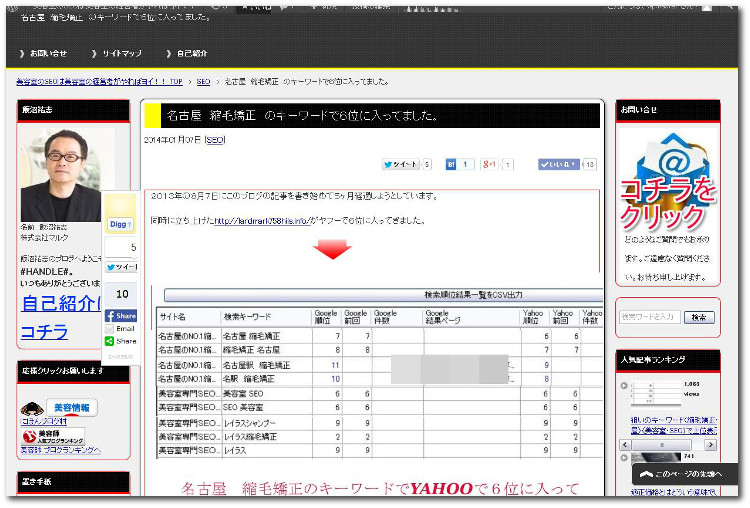
上が投稿記事やウィジェットなどに枠線が入った状態です
どのようにすればよいのか、この方法を説明いたします。
ワードプレスの管理画面から外観⇒テーマ編集⇒design.cssと進んでいきます。
desigm.cssの編集画面で一番下に次のように追記して下さい。/*枠線とドロップシャドウ*/とこんな感じで書いておくと後で分かりやすいですね。
#main-contents .post{
background-color: #fff;
box-shadow: 2px 2px 5px rgba(0,0,0,0.5);
padding: 0.5em;
margin-bottom: 1.0em;
}
.widget-conts,.post {
border: 1px solid #000;
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
}
.contents {
border: 1px solid #F00;
}
.wpp-thumbnail {
float: left;
padding-bottom: 10px;
width: 85px;
}
.wpp-post-title {
float: left;
width: 175px;
}
.widget ul li,.widget_nav_menu h3 {
clear: both;
}
a:hover img{
opacity:0.5;
filter:alpha(opacity=50);
-ms-filter: “alpha( opacity=50 )”;
}
賢威テンプレートの方はそのままコピー・ペーストで大丈夫です。
ブログそのものがひきしまった感じがしますね。
カスタマイズは以上で終了です。
photo by:
Flickershack





































最近のコメント