賢威6.1のウィジェットでプロフィール画像と文章を表示したい。
ご訪問有難うございます。賢威6.1+ワードプレスので右横にあるウィジェットでプロフィール画像と文章を表示したい。
凄く基本的なことですが、検索しても初心者向けに丁寧に解説してあるサイトを見つけることが出来なかったので困っている人も多いだろうと思い説明することにしました。

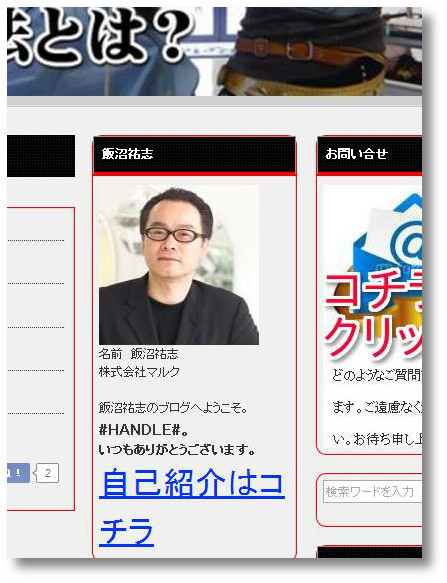
上記が
トップ・ページのプロフィール画像ですが、このプロフィールを作成する方法です。
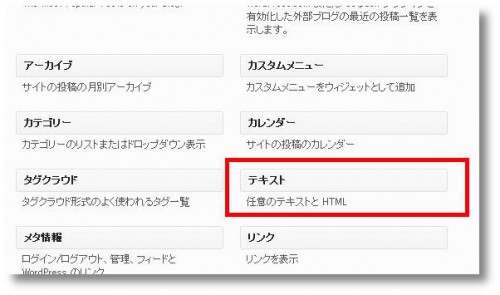
管理画面>外観>ウィジェットとクリックして進んでいきます。左側にテキストと書かれたバナーがありますのでそれをドラッグ&ドロップで
右のサブコンテンツと書かれたところに落とします。

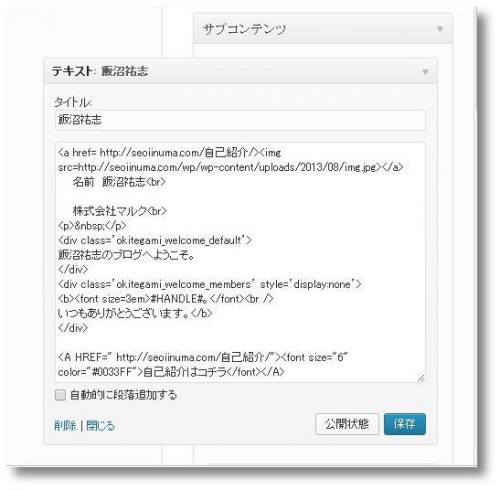
このテキストのバナーをクリックすると開きますので、
例として私のプロフィールを開いてお見せします。

私の場合のウィジェットの記述ですが、
真ん中の部分は置き手紙を設置している方が訪問していただくとその方のハンドルネームが表示される記述ですので
無視して下さい。
■ 基本です ■
<p><img src=”./images/prof.jpg” width=”162″ height=”162″ alt=”プロフィール画像” /></p>
<div>
<p>管理人のプロフィールが入ります。管理人のプロフィールが入ります。管理人のプロフィールが入ります。管理人のプロフィールが入ります。</p>
</div>
<div>
<p>管理人のプロフィールが入ります。管理人のプロフィールが入ります。管理人のプロフィールが入ります。管理人のプロフィールが入ります。</p>
</div>
黄色の背景色の部分に入れたい画像をメディアからアップさせてそのURLを入れて下さい。
それでは、宜しくお願い致します。
わからない場合はメールいただければシッカリ説明いたしますので安心して下さい。
初心のうちは、わからないのが当たり前ですから、こんなこと聞いたら笑われるんじゃないかとか色々考えなくても大丈夫です。
photo by:
goMainstream































最近のコメント