SEO内的対策万全賢威6.1『続きを読む』をボタン画像に変更
ご訪問有難うございます。目次
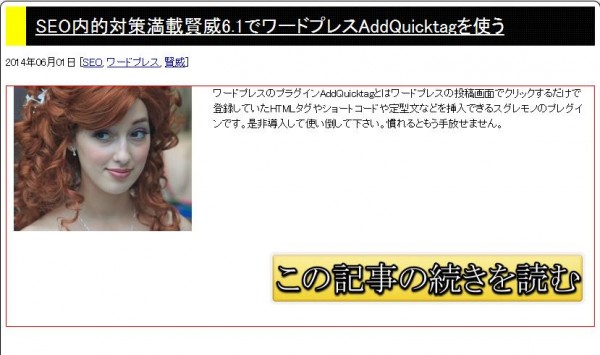
SEO内的対策万全の賢威6.1『続きを読む』をボタン画像に変更する前の画像です
SEO内的対策万全の賢威6.1『続きを読む』をボタンの画像に変更した後スグの画像です。
メインインデックステンプレート(index.php)を編集して保存をクリックしてもキャッシュが有効な場合は直ぐに反映されないのでそういう時は、グーグル・クロームのシークレットモードで直ぐに変更確認ができます。Shift+Ctrl+Nで簡単にシークレットモードが出てきますので直ぐに確認しましょう。
変更後の画像の『続きを読む』の下にデフォルトのアイコンが残っていますのでこれを削除します。
管理画面>>外観>>テーマ編集>>design.cssで以下を削除して下さい。
.link-next a{
padding: 3px 0 3px 15px;
background: url(./images/icon/icon-arrow_r.png) 0 5px no-repeat;
}
background: url(./images/icon/icon-arrow_r.png) 0 5px no-repeat;
この部分を削除します。
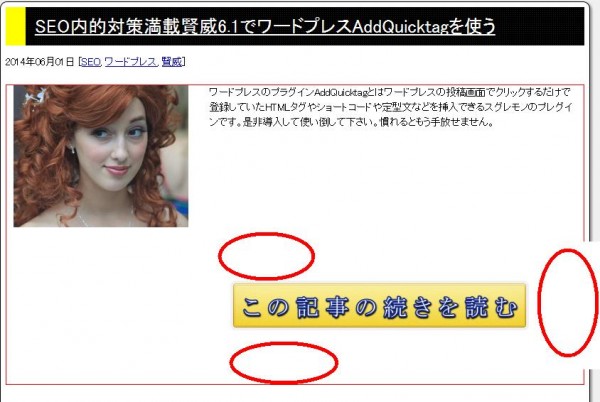
デフォルト・アイコンを削除した画像です。
上図はアイコンを消した画像です。しかし空白がなんとなく気になるのでこの空白を何とかしようと思います。
調べてすぐに分かりました。画像の背景の白のサイズが大きすぎたことが原因でした。
新しくボタンを作りなおしました。
メインインデックステンプレートindex.phpを以下のように変更して下さい。
変更前<!--本文抜粋-->
<?php the_excerpt(); ?>
<p><a href="<?php the_permalink() ?>">「<?php echo(get_the_title('', '', false)); ?>」の続きを読む</a></p>
<!--/本文抜粋-->
変更後<!--本文抜粋-->
<?php the_excerpt(); ?>
<p><a href="<?php the_permalink() ?>"><img src="先ほどアップロードした画像のURLを記入"></a></p><!--/本文抜粋--> 『この記事の続きを読む』を画像にした完成画像です。
グーグル・クロームのシークレットモードで見ると直ぐに反映状態が見れますので確認してみてください。
Shift+Ctrl+Nでシークレットモードがスグに出てきますので便利です。
以上でした。
photo by:
tmarsee530









































最近のコメント