画像圧縮の為のプラグイン・EWWW Image Optimizer
ご訪問有難うございます。サイトが画像で重くなるのを低減する方法
美容のホームページは、美容室の店内の写真やおしゃれなヘアースタイルの画像が必要不可欠です。まさか字だけとは、とんでもない話ですね。
しかし、画像を多用しますとホームページの読み込みのスピードが遅くなることは副作用で仕方がないとあきらめてしまいがちです。
最近は、パソコンの性能が更に進化してネット回線も高速化して昔のように遅くて・重くて大変だということは無くなったようですが、SEO的に見ても読み込みの遅いサイトより早いサイトをグーグルが評価すると発表してから、あるいはユーザビリティーを考えてもなるべく軽くしたいのが、サイト運営者の本音でしょう。
そこで、大きな画像やたくさんの画像を使う場合にワードプレスのプラグインで画像を圧縮して軽くしてくれるプラグインEWWW Image Optimizerをインストールすることにしました。
EWWW Image Optimizerを導入します
プラグインの導入方法はコチラを参考⇒http://seoiinuma.com/archives/678
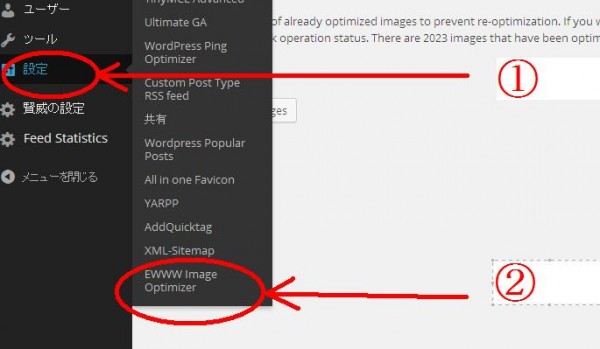
EWWW Image Optimizerを有効化して上図の①設定をクリックして②のEWWW Image Optimizerと書かれているところをクリックします。
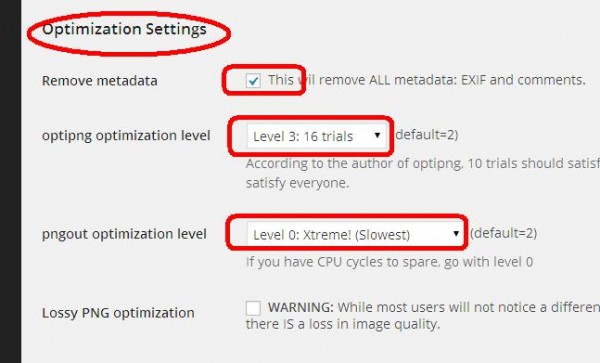
EWWW Image Optimizerの設定画面です。
上図のようにsettingにチェックを入れてdisable pngoutにもチェックを入れて下さい。これで設定完了です。
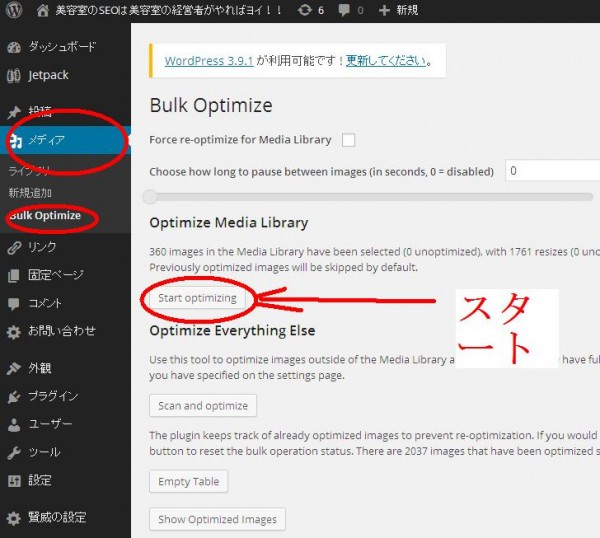
管理画面のメディア>>Bulk Optimizeと進んでいってスタートをクリックすれば画像圧縮が始まります。これからのサイト運営には欠かせないプラグインです。
できるだけ、サイトを軽くしようと考えることがSEO効果もアップさせます。
以上です。




































最近のコメント