SEO内的対策完璧・賢威6.1でh2見出しを画像に変更
ご訪問有難うございます。目次
SEO内的対策万全の賢威のh2見出しを画像に変更する方法
①まず画像を用意します。
大きさは自分のサイトの横幅に合わせて調節して下さい。私の場合は1200x150で作成してあります。
==================================
私は、バナープラスでバナーを作成して、GIMPでドロップシャドー(影)をつけてあります。
画像の作成方法は今度の機会にでも説明いたすつもりです。バナープラスは超初心者でもボタンやバナーなどの作成が直感的にできてオススメです。
②SEO内的対策完璧の賢威6.1のh2を変更する前の画像です。
デフォルトのh2見出しの画像は上図の状態ですがこれを変更すると以下の画像になります。
============================================
③SEO内的対策完璧の賢威6.1のh2見出しを画像にしました
=====
④SEO内的対策完璧の賢威6.1のh2見出しを画像に変更するにはdesign.cssを編集します。
管理画面(ダッシュボード)>>外観>>テーマ編集>>design.cssに進みます。以下の記述を探します。
#main-contents h2{
margin: 0 0 1.5em;
padding: 0.9em;
border-top: 3px solid #000;
background: url(./images/title/bg-conts-h2.gif) left top repeat-x #eaeaea;
font-size: 1.286em;
font-weight: bold;
}
ココの下に追記いたします。
/*●H2タグ*/
#main-contents h2{
margin: 0 0 1.5em;
padding: 0.9em;
border-top: 3px solid #000;
background: url(./images/title/bg-conts-h2.gif) left top repeat-x #eaeaea;
font-size: 1.286em;
font-weight: bold;
}
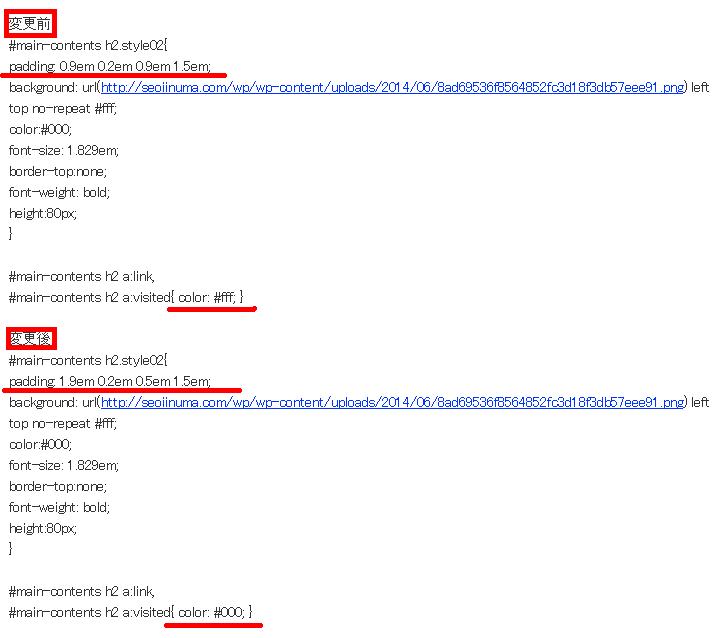
#main-contents h2.style02{
padding: 1.9em 0.2em 0.5em 1.5em;
background: url(先ほどの画像のURL) left top no-repeat #fff;
color:#fff;
font-size: 2.5em;
border-top:none;
font-weight: bold;
height:80px;
}
パディングは調節して下さい。
⑤トップ・ページと投稿ページと固定ページに画像が挿入されるように各phpを編集します
(一)トップ・ページの変更は=>管理画面(ダッシュボード)>>外観>>テーマ編集>>index.phpと進みます。
(二)投稿ページの変更は==>管理画面(ダッシュボード)>>外観>>テーマ編集>>single.phpと進みます。
(三)固定ページの変更は==>管理画面(ダッシュボード)>>外観>>テーマ編集>>page.phpと進みます。
(四)最新情報のh2の変更は=>管理画面(ダッシュボード)>>外観>>テーマ編集>>index.phpと進みます。
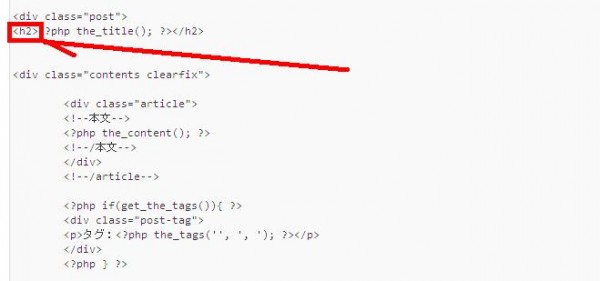
(一)index.phpで以下の部分を探して
変更前

変更後
post-title-------->style02 に変えるだけです。
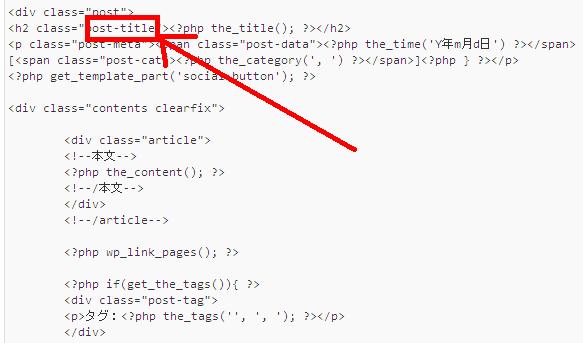
(二)single.phpで以下の部分を探して 変更前
変更後
post-title-------->style02に変えるだけです。
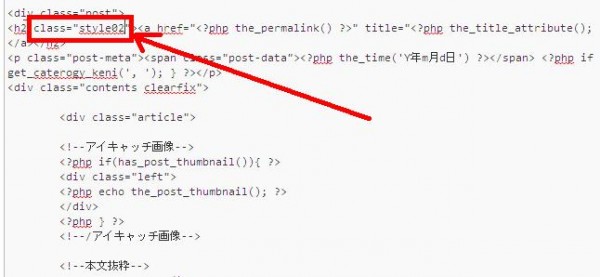
(三)以下のソースコードを探します。
変更前
変更後
< >の中を h2=====h2 class="style02" に変更
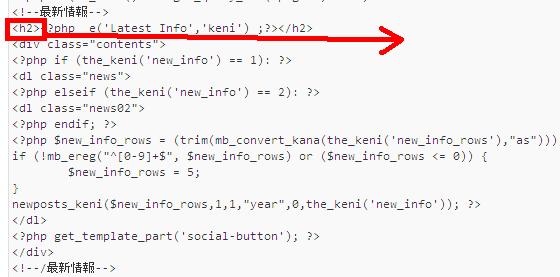
(四)以下のソースコードを探します。 変更前
変更後
< >の中を h2=====h2 class="style02" に変更
以上でした。
以下は私自身が編集した部分です。判る方は参考にして下さい。
design.css











































最近のコメント