賢威6.1でグローバルメニューの項目の境界縦線の色を変える
ご訪問有難うございます。ワードプレスの賢威6.1のコーポレート版でグローバルメニューが背景色が白なので少し色でもつけようと思いました。
サイトの感じから黒で引き締めると最初から設定してあるたて線が黒ですので背景を黒にすると境界線が
無くなってしまいます。
赤丸の部分がグローバルメニューの項目の縦線ですがデフォルトでは黒に設定がしてあります。
グローバルメニューの背景色を白から黒へ変えるわけですので、縦線が黒だと目立たなくなってしまいます。
というより、無くなってしまいます。
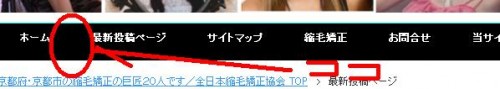
そこで、縦線の色を変えて目立つように致します。
ということで下の画像のようにする方法とは
上の画像のように縦の境界線を目立たせるためには以下のように します。
管理画面>外観>テーマ編集>design.cssを変更して下さい。
■ ソース ■
変更前
#global-nav #menu li {
position: relative;
float: left;
margin: 0;
border-right: solid 1px #000;
list-style: none;
font-weight: bold;
}
#global-nav #menu li {
position: relative;
float: left;
margin: 0;
border-right: solid 1px #000;
list-style: none;
font-weight: bold;
}
変更後
#global-nav #menu li {
position: relative;
float: left;
margin: 0;
border-right: solid 1px #0FF;
list-style: none;
font-weight: bold;
}







































最近のコメント