SEO内的対策満載の賢威6.1で発リンク画像アイコンを付ける方法
ご訪問有難うございます。発リンクを示唆するアイコンは以下のアイコンです。
http://seoiinuma.com/wp/wp-content/uploads/2014/05/3d818df35fdc040643ae50f9eb78750f.gif
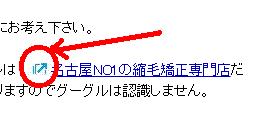
画像で表示すると
上図の小さいアイコンを表示するには
この矢印のアイコンはもうご理解いただいているようにcssでの設定スタイルでございます。
実際のcssの記述は下に書いたとおりですので、背景画像をアップロードして文字のpaddingを設定することで表示しています。
賢威では初期設定では装備しておりませんので、以下記述を見てスタイルを考えて下さい。
cssでの追記箇所は、場所はどこのでも有効ですけれど、design.css一番最後に書き込んで説明文をノーコメントで書いておくと後から分かりやすいと思います。
今回の記述の場合は「main」というクラスにある「a」タグにパラメータとして「target=_blank」が設定されている場合に適用されるという内容の記述になります。
そのうちの、どれかひとつでも異なるときには、スタイルが適用できません。
実際に生成されたソースコードを見ながら、cssのクラスを変更するなどすれば簡単です。
賢威の場合ですと、リンクを以下のように設定すればCSSで対応可能です。
■ HTML ■
■ CSS ■
/*発リンク画像アイコン*/
#main a[target=_blank] {
margin-left: .4em;
padding-left: 1.8em;
background: url(http://seoiinuma.com/wp/wp-content/uploads/2014/05/3d818df35fdc040643ae50f9eb78750f.gif) left 1px top -5px no-repeat;
}




































最近のコメント