自サイトのメニューのプルダウン(ドロップダウン)の背景色を変える方法
ご訪問有難うございます。メニューの背景色を変えたのでそれに伴いプルダウン(ドロップダウン)の背景色を変えます。
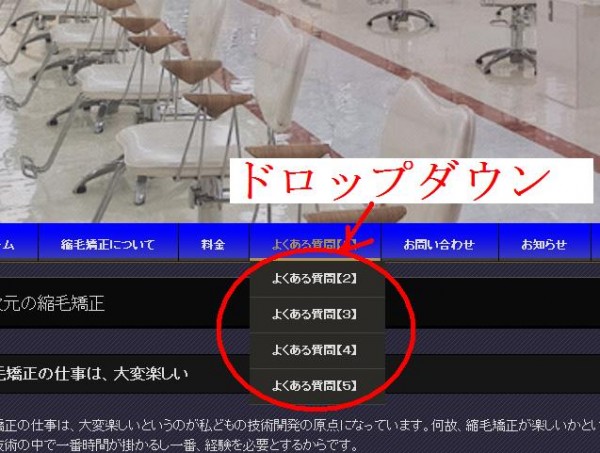
以下が、プルダウン(ドロップダウン)の画像です。
メニューの背景色を変える方法 参考URL htto://landmark758hils.info/
私の製作中のホームページは賢威6.1テンプレートを使ってカスタマイズ中ですが、カスタマイズがしやすいようにコードが解りやすくなっていて、初心者さんにもとっつきやすいと思います。
よくある質問の部分が今のところドロップダウンを採用していますが、メニューの背景色をを変えたのでやはり同じ色の青色#0000ffに変えたほうがいいかもしれないと感じました。
編集を施す所は、CSSの下記の「background-color」部分をご変更ください。
■変更前
————————————————————
#global-nav #menu li ul li {
margin: 0;
padding: 0;
width: 12em;
background-color: #2c2a26;
————————————————————
↓
————————————————————
■変更後
————————————————————
#global-nav #menu li ul li {
margin: 0;
padding: 0;
width: 12em;
background-color: #0000ff;
————————————————————
メニューの背景色を変える方法
管理画面(ダッシュボード)>>外観>>テーマ編集>>design.cssに進みます。
グローバルメニューの背景色を変える方法はdesign.cssの #の部分を変えるだけです。
/*——————————————————–
グローバルナビ
——————————————————–*/
#global-nav{
background: url(./images/common/bg-menu.png) center bottom repeat-x #0000ff;
border-bottom: 1px solid #6a5734;
}
#0000ffに変えるだけですので簡単ですね。
タグ:design.css, グローバルメニュー, ドロップダウン




































最近のコメント