賢威のヘルシーテンプレートで葉っぱの画像を削除する方法とは
ご訪問有難うございます。目次
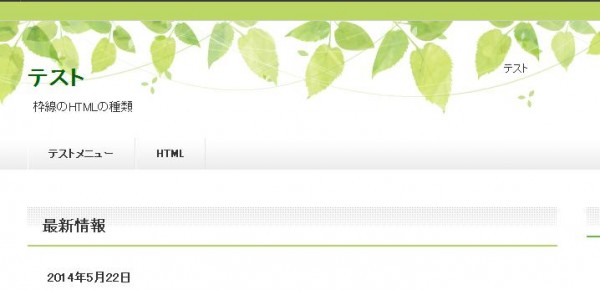
ヘルシーテンプレート版の画像です。
上図の葉っぱの画像を削除してテンプレートとして使用したい場合があると思いますが、どこをどうすればよいのかを説明したいと思います。
削除する場合3通りの方法がありますので順をおって説明いたします。
1]ヘッダー部分を全部を削除する方法
[2]ヘッダー画像と<h1>タグ以外のテキストの削除方法
[3]グローバルナビを上に持って行き、テキストは残す方法
※例えば[1]のようにヘッダーからテキストを全て削除すると、
SEO的にグーグルが重要視しているタグを削除してしまいますのであまりオススメではありません。
ですので、テンプレートを壊してしまわない[3]のカスタマイズ方法が賢威のテンプレートのSEO的『力』を活かせると思います。
[1]ヘッダー部分を全て削除してしまう方法
header.phpの以下を削除します。
—————————————

削除すると以下の画像になります。
[2]ヘッダー画像とヘッダー画像と重要タグ以外のテキストを削除する場合
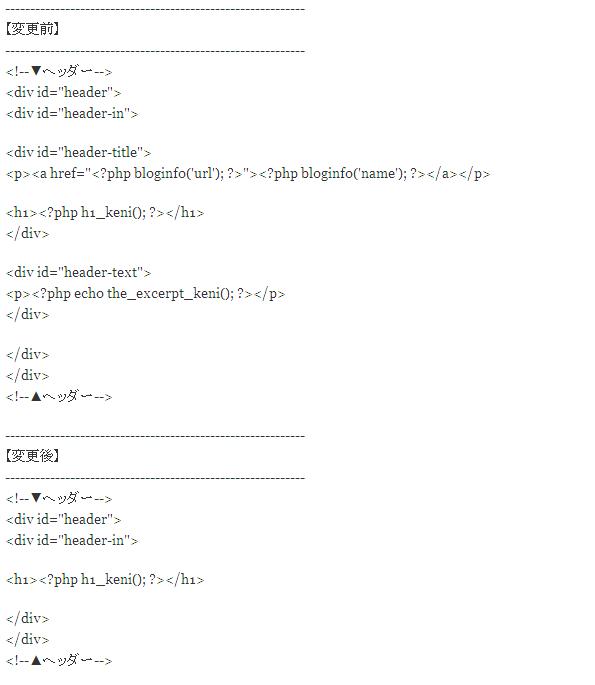
header.phpの以下のように編集いたします。
—————————————

◇design.cssを変更
【変更前】
ヘッダー
#header{
background: url(./images/common/bg-header.jpg) center top repeat-x#fff;
font-size: 1.2em;
}
【変更後】
ヘッダー
#header{
background: #fff;
font-size: 1.2em;
}
◇design.cssを変更
【変更前】
ヘッダー
#header{
background: url(./images/common/bg-header.jpg) center top repeat-x#fff;
font-size: 1.2em;
}
【変更後】
ヘッダー
#header{
background: #fff;
font-size: 1.2em;
}
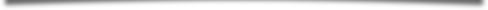
そういたしますと。。。。。以下の画像になります。 グローバルメニューとTOPの間が空きます。
[3]テキストはそのままにしてグローバルナビを上部に移す方法。
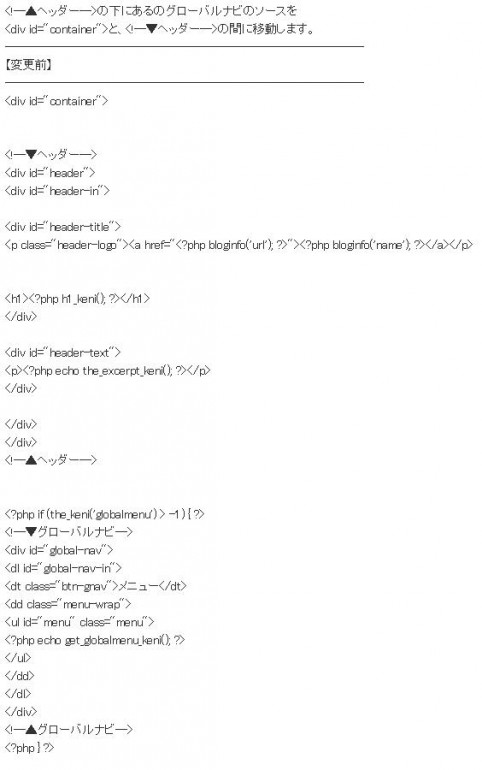
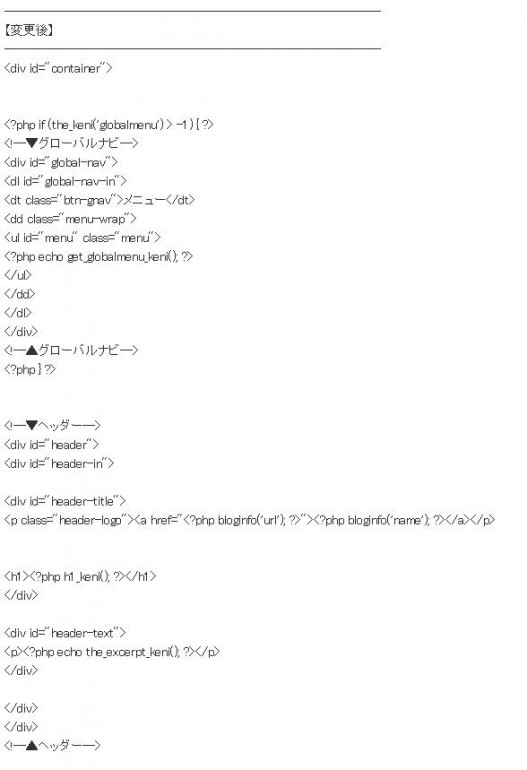
header.phpの以下のように編集いたします。
—————————————


◇design.cssを変更
【変更前】
ヘッダー
#header{
background: url(./images/common/bg-header.jpg) center top repeat-x#fff;
font-size: 1.2em;
}
-
【変更後】
ヘッダー
#header{
background: #fff;
font-size: 1.2em;
}
以下の画像になります。
①・・・・・・グローバルメニューが上に行きました。
②・・・・・・サイトのタイトルです。
③・・・・・・h1タグの部分です。
④・・・・・・サイトのディスクリプション(説明文です。)
以上の③通りの葉っぱの消し方が有りますがSEO的には③の方法を推奨しています。









































最近のコメント