SEO内的対策・賢威6.1のアイキャッチ画像に影を
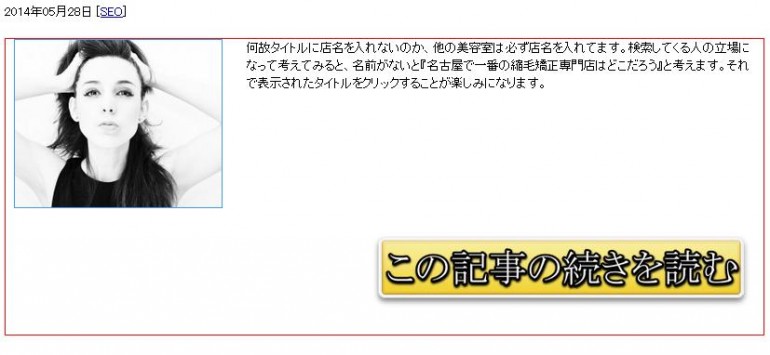
ご訪問有難うございます。カスタマイズする前の画像です。
2014年5月28日の記事のトップ・ページでのアイキャッチ画像を見てみると、上の方にくっついている感じがして気になっていました。それと、アイキャッチ画像にドロップシャドウを施して立体感を持たせたいなと感じていましたので本日は実行することに致します。
どう見ても、天井に閊えているような感じですので早く修正はしようと考えてはいました。
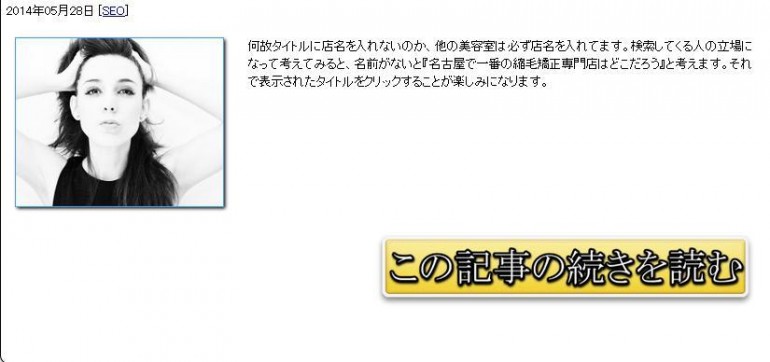
合うキャッチ画像にドロップシャドーを付けました。
ほんの少しの違いですが、画像が立体的に浮き上がって見えます。これだけで見栄えが変わってきますのでやってみてください。
design.cssの最後尾に以下のように追記するだけです。
article {
padding-top: 10px;
}
.article img.attachment-post-thumbnail {
box-shadow: 1px 1px 3px #000;
-moz-box-shadow: 1px 1px 3px #000; /* Firefox用 */
-webkit-box-shadow: 1px 1px 3px #000; /* Safari,Google Chrome用 */
}
以下を付け足せば赤の枠線が書かれます。
.article {
border: 1px solid red;
}
『アイキャッチ画像にドロップシャドーを付ける』・・・でした。
photo by:
Parker Knight






































最近のコメント