賢威でリンク付きバナーが光ったり、動いたりマウスオーバーの時にする
ご訪問有難うございます。私のブログのリンクURLをマウスでカーソルを当てると動くのがわかりますか。
また、私のプロフィール画像をマウスでかざすと白く光って動くのが確認できると思います。
これは、『リンクをクリックしてください』という、訴求効果を増大させてカスタマイズするときにはやっておいたほうが良いでしょう。
非常に簡単ですので覚えておくと便利かなと思います。
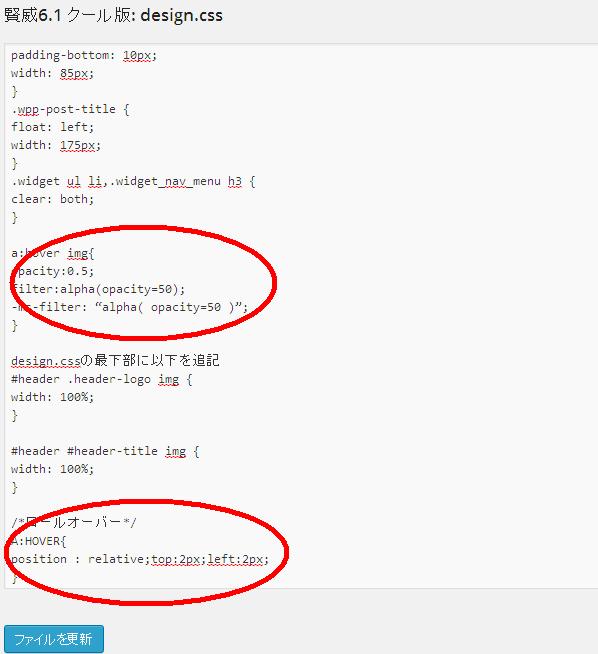
ワードプレスのダッシュボード>>外観>>テーマの編集>>design.cssに進んでいきます。
design.cssの最後に以下を追記するだけです。
数字の50は最大が100ですが、お好みで調節して下さい。
数字の2pxを変えることによって動きが違ってきますがだいたい2pxが良いと思います。
、
実際に追記したdesign.cssの画像です。
追記したら【ファイルを更新】をクリックして完了です。
photo by:
emelec




































最近のコメント