SEO賢威6.1のウィジェットのタイトルの背景色の変更
ご訪問有難うございます。
当サイトのSEO賢威のウィジェットの背景色はデフォルトでは黒色ですが、h2見出しをグレードのグラデーションの画像に変更しましたのでh2に合わせてウィジェットのタイトルの背景色も変える必要があるとは考えていましたので、本日はh2と同じ系統の色で#838383の色に変更しようと考えました。
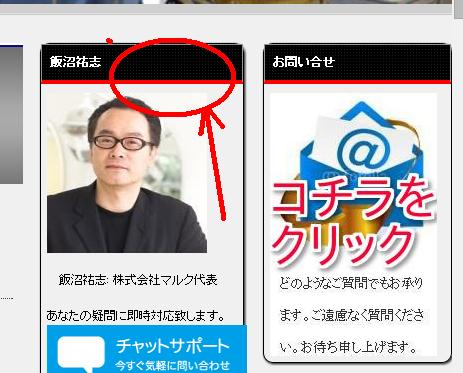
SEO賢威6.1のウィジェットのタイトル背景色の変更前のウィジェットの画像です

上図の赤丸の色が#000000ですので#838383のグレー系統の色へとへんこうさせます。
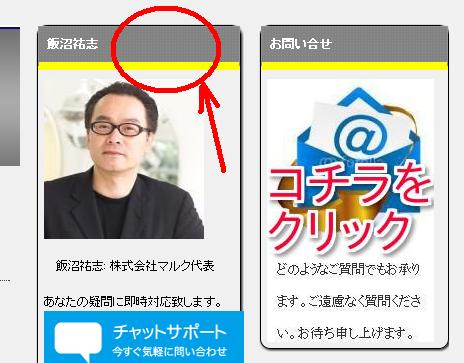
SEO賢威6.1のウィジェットのタイトル背景色の変更後の画像です。

上図のようにSEO賢威6.1のウィジェットの背景色がグレー色に変わりこのような感じになりました。
ついでに背景色のアンダーラインも赤色のラインから黄色へと変更いたしました。
管理画面>>外観>>テーマ編集>>design.cssと進んでいきます。
desigh.cssの・・・・・・サブコンテンツ / サイドバーという部分を探して編集します。
変更前
.sub-column hr{ clear: both; }
.sub-column h3{
padding: 0.7em;
border: 1px solid #959595; /*サイドバー見出しの枠線*/
border-bottom: 4px solid #a6a6a6; /*見出しの上部の線*/
background: url(./images/common/bg-dot.png) #333; /*背景にドットの透過画像*/
color: #fff;
font-weight: bold;
}
* html .sub-column h3{ background: #333; } /* IE6 */
.sub-column .contents h3{
margin: -0.5em;
margin-bottom: 0.8em;
}
変更後
.sub-column hr{ clear: both; }
.sub-column h3{
padding: 0.7em;
border: 1px solid #959595; /*サイドバー見出しの枠線*/
border-bottom: 8px solid #FFFF00; /*見出しの上部の線*/
background: url(./images/common/bg-dot.png) #838383; /*背景にドットの透過画像*/
color: #fff;
font-weight: bold;
font-size: 1.8em;
}
* html .sub-column h3{ background: #000000; } /* IE6 */
.sub-column .contents h3{
margin: -0.5em;
margin-bottom: 0.8em;
}
SEO賢威6.1のウィジェットタイトル背景色の変更方法でした。



































最近のコメント