プラグインPhotoDropperは画像を挿入する
ご訪問有難うございます。目次
何と言ってもホームページには画像が不可欠ですね。
文字だけですと、なんとなく味気ないしインパクト不足ですね。
街中にあふれている広告や、雑誌ポスター等で文字だけというのは
あまりお見かけしませんね。
テレビが何故あんなに沢山の人々から見られているか、もしもテレ
ビが文字だけだったらどうでしょうか、、、。とんでもないですよね。
という訳で私は自身の美容室のSEOは美容室の経営者がやればヨイ!!
では、画像に力を入れています。
サイトにおける画像は絶対に欠かせませんね。
今日はこの画像に関連した記事になります。
記事に画像を挿入することによりたくさんの方の目に止まりやすくなり
ソーシャルメディアで共有するときにサムネイル画像にもなるので
フェイスブックやグーグルプラスなどでは重要ですね。
私の場合、直ぐに画像を見つけれるサイトを色々とお気に入りに入れ
ているため簡単に引っぱって来れますが慣れるまでは厄介と言っちゃぁ
厄介ですよね。
それに、著作権だぁ、肖像権だといろいろありますのでなれないと時
間がかかります。
ハイ、ここでいつものプラグインです。「PhotoDropper」といいます。
なんとなんと「PhotoDropper」を使用すれば非常に簡単にFlickrという
サイトの著作権フリーの画像を挿入できます。
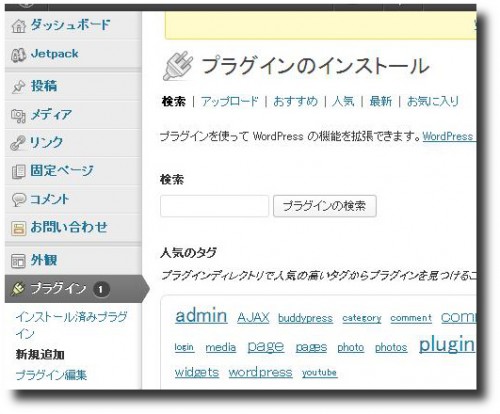
いつもの、プラグイン検索からインストール→有効化でアイコンが投稿
画面に装備されますから、そのアイコンをクリックして下さい。
そうすると、画像を検索する画面になりますから探したい画像のキーワ
ー打ち込んで探しましょう。
挿入する画像が見つかれば「Insert into Post」をクリックです。
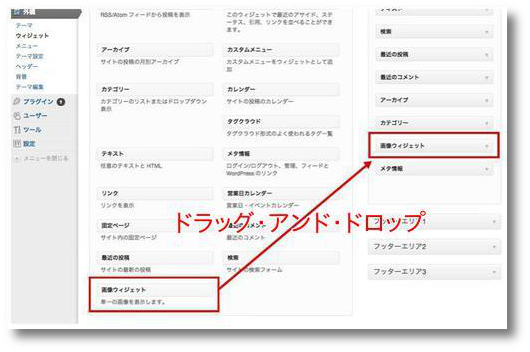
後はいつもどおりに画像配置などを考えて「投稿に挿入」で、記事本文
に挿入ですね。
注意すべきはFlickrの画像を挿入するときには、
画像のクレジット表記とリンクが必要です。
発リンクはどうもという方は、「著作権フリー」や「画像のクレジット
表記とリンクが必要」などとグーグルでググって下さいね。
画像のクレジット表記とは、誰のものかを見えるところに書いてくれという
ことですね。
上質の画像をうまく使用して閲覧者に喜ばれるサイト作りに励みましょう。
クレジット表記と初リンクは自動挿入されますので安心して下さい。
上の馬の写真は「PhotoDropper」を使いましたが、慣れると20秒ぐらい
で画像挿入できます。
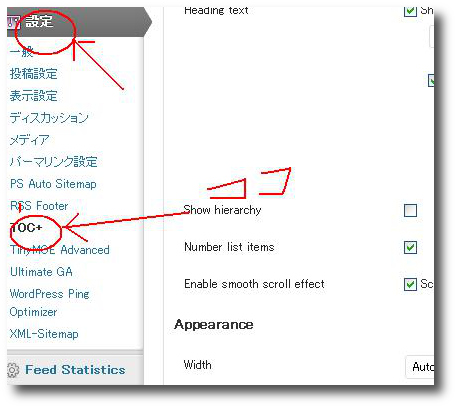
尚、アイキャッチ画像を挿入して Where should PhotoDropper put photo
attributions in this post?
↓
In Photo Captionsにプルダウンを合わせて下さい。

上のような感じになります。↑↑↑↑
タグ:PhotoDropper, SEO, プラグイン, ワードプレス




































最近のコメント